align-content Property in CSS Grid Layouts
align-content specifies how browsers should align a grid container’s rows along the container’s column axis.
The align-content property accepts the following values:
startcenterendstretchspace-betweenspace-aroundspace-evenly
What Is align-content: start in CSS Grid?
Section titled “What Is align-content: start in CSS Grid?”start aligns a grid container’s rows with the column-start edge of the grid’s column axis.

align-content’s start value aligns rows to the grid container’s column-start edge
Here’s an example:
section { display: grid; align-content: start; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the start value to align the <section>’s rows to the grid container’s column-start edge.
What Is align-content: center in CSS Grid?
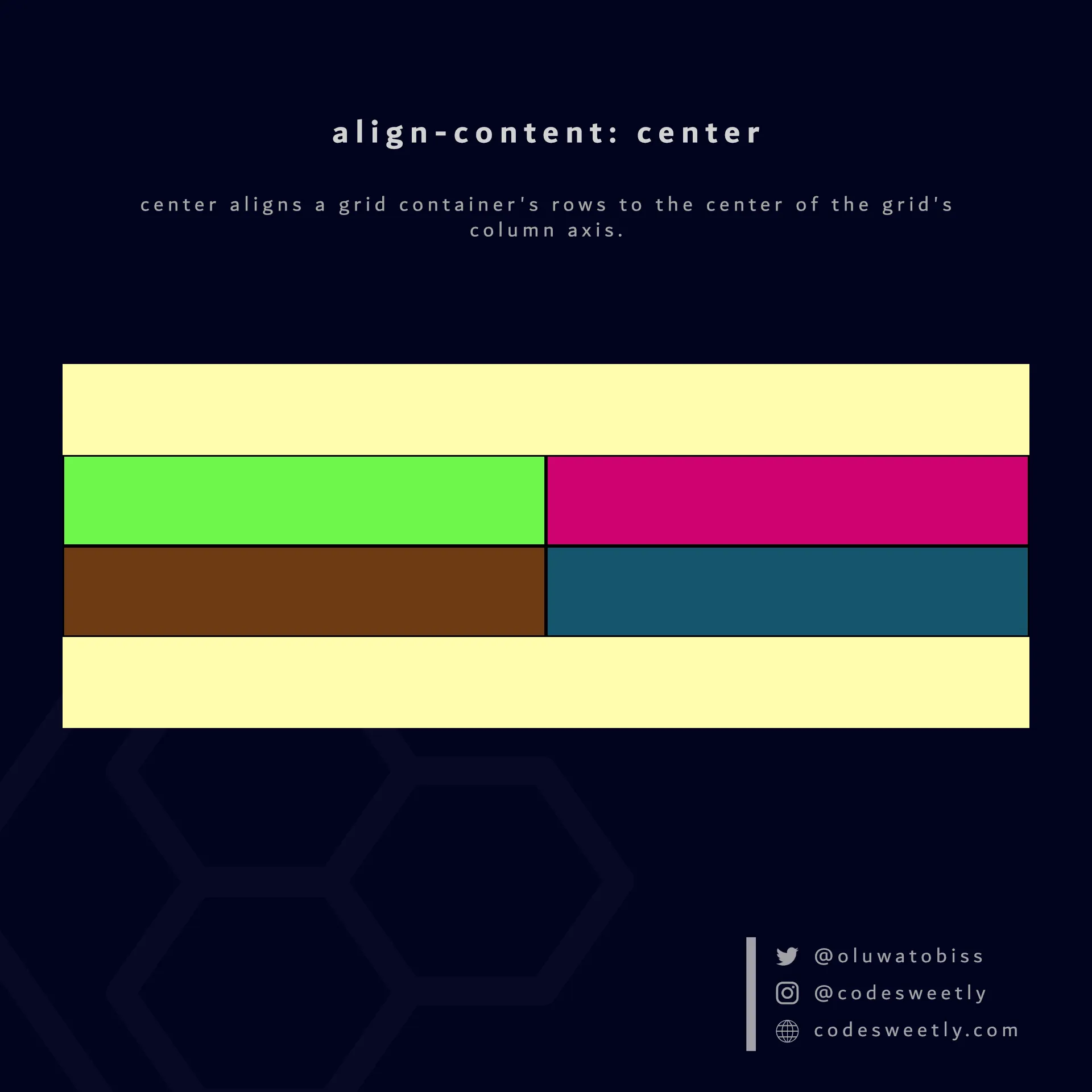
Section titled “What Is align-content: center in CSS Grid?”center aligns a grid container’s rows to the center of the grid’s column axis.

align-content’s center value aligns rows to the center of the grid container
Here’s an example:
section { display: grid; align-content: center; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the center value to align the <section>’s rows to the center of the grid container.
What Is align-content: end in CSS Grid?
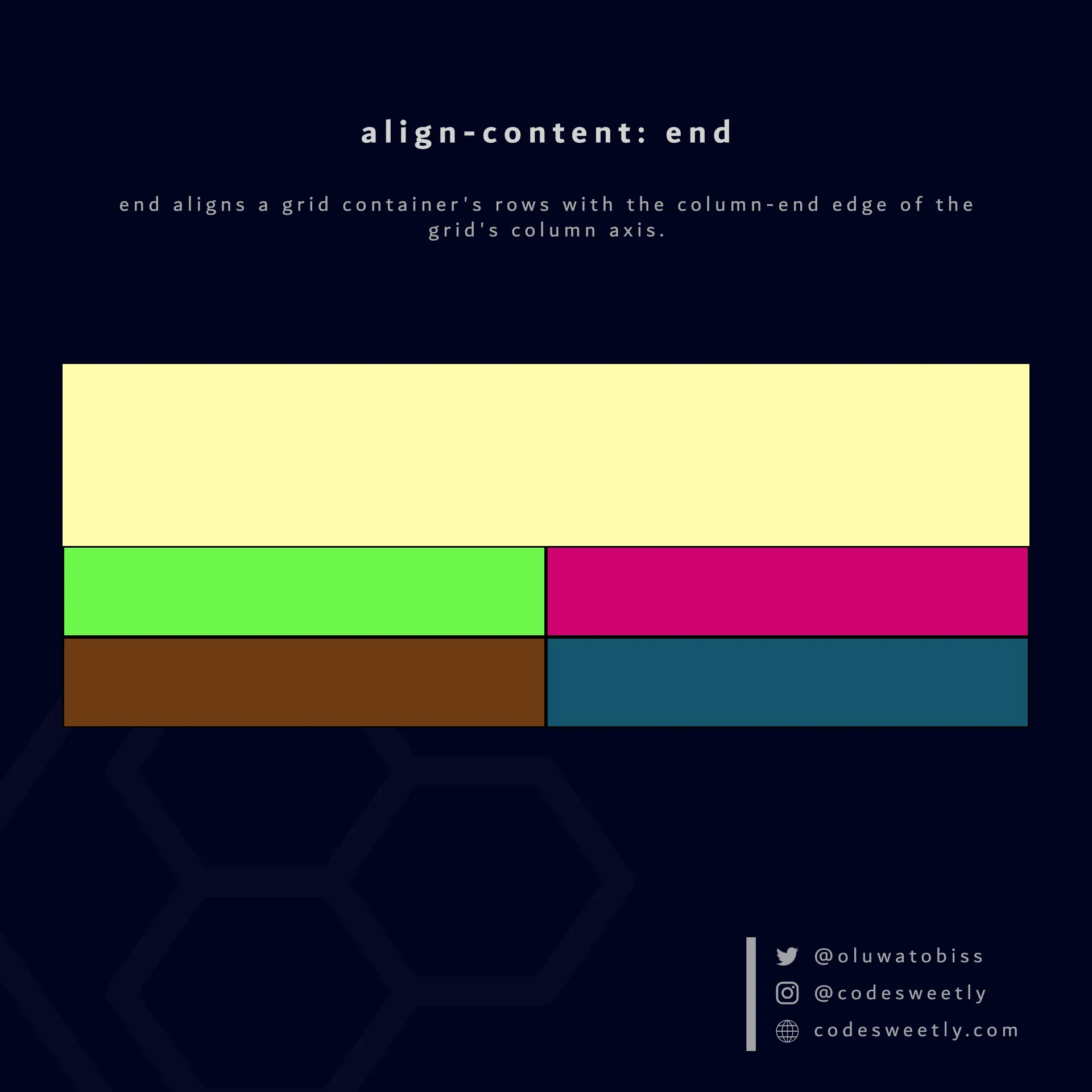
Section titled “What Is align-content: end in CSS Grid?”end aligns a grid container’s rows with the column-end edge of the grid’s column axis.

align-content’s end value aligns rows to the grid container’s column-end edge
Here’s an example:
section { display: grid; align-content: end; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the end value to align the <section>’s rows to the grid container’s column-end edge.
What Is align-content: space-between in CSS Grid?
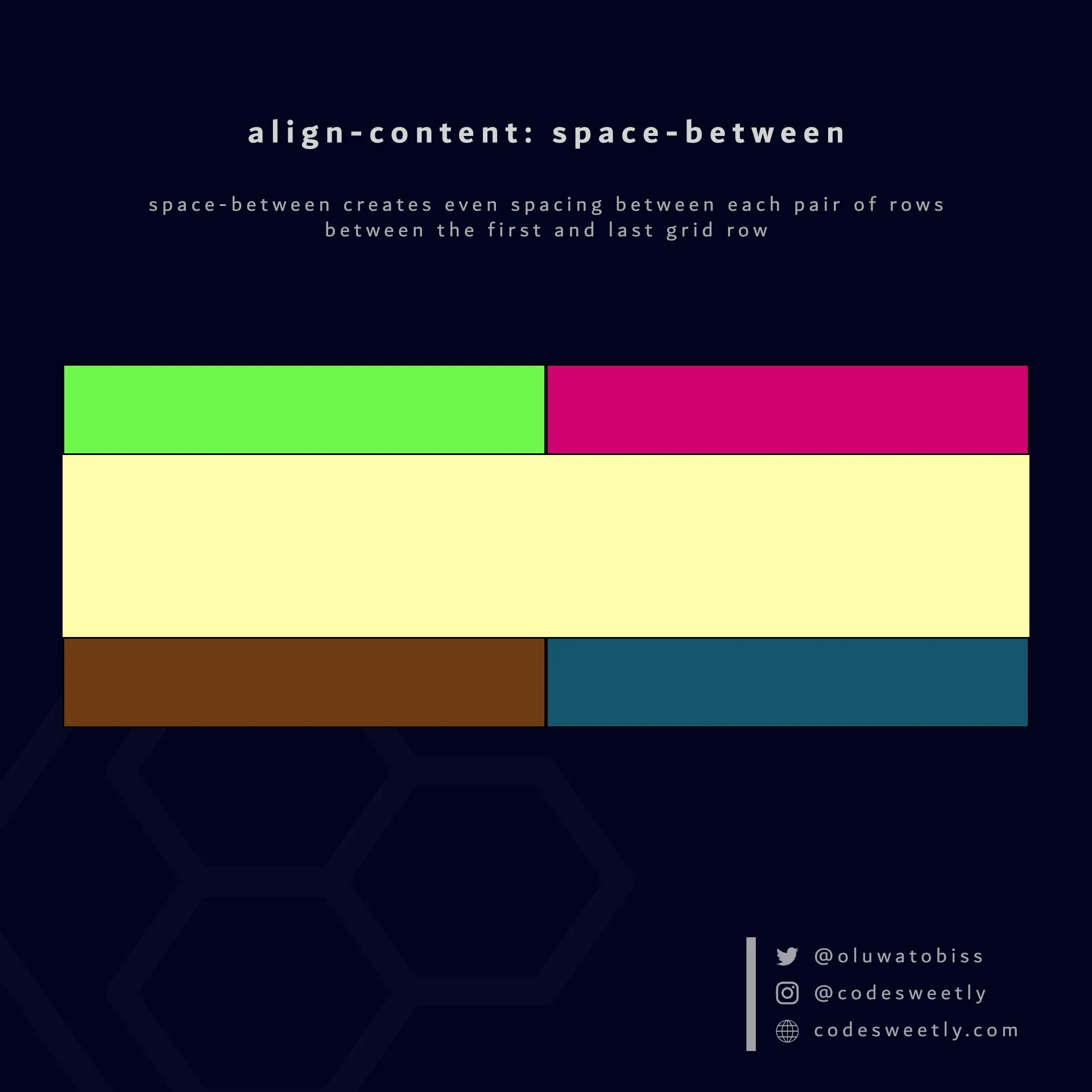
Section titled “What Is align-content: space-between in CSS Grid?”space-between does the following:
- It aligns a grid container’s first row with its column-start edge.
- It aligns the container’s last row with the column-end edge.
- It creates even spacing between each pair of rows between the first and last row.

align-content’s space-between value creates even spacing between each pair of rows between the first and last grid row
Here’s an example:
section { display: grid; align-content: space-between; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the space-between value to create even spacing between each pair of rows between the first and last grid row.
What Is align-content: space-around in CSS Grid?
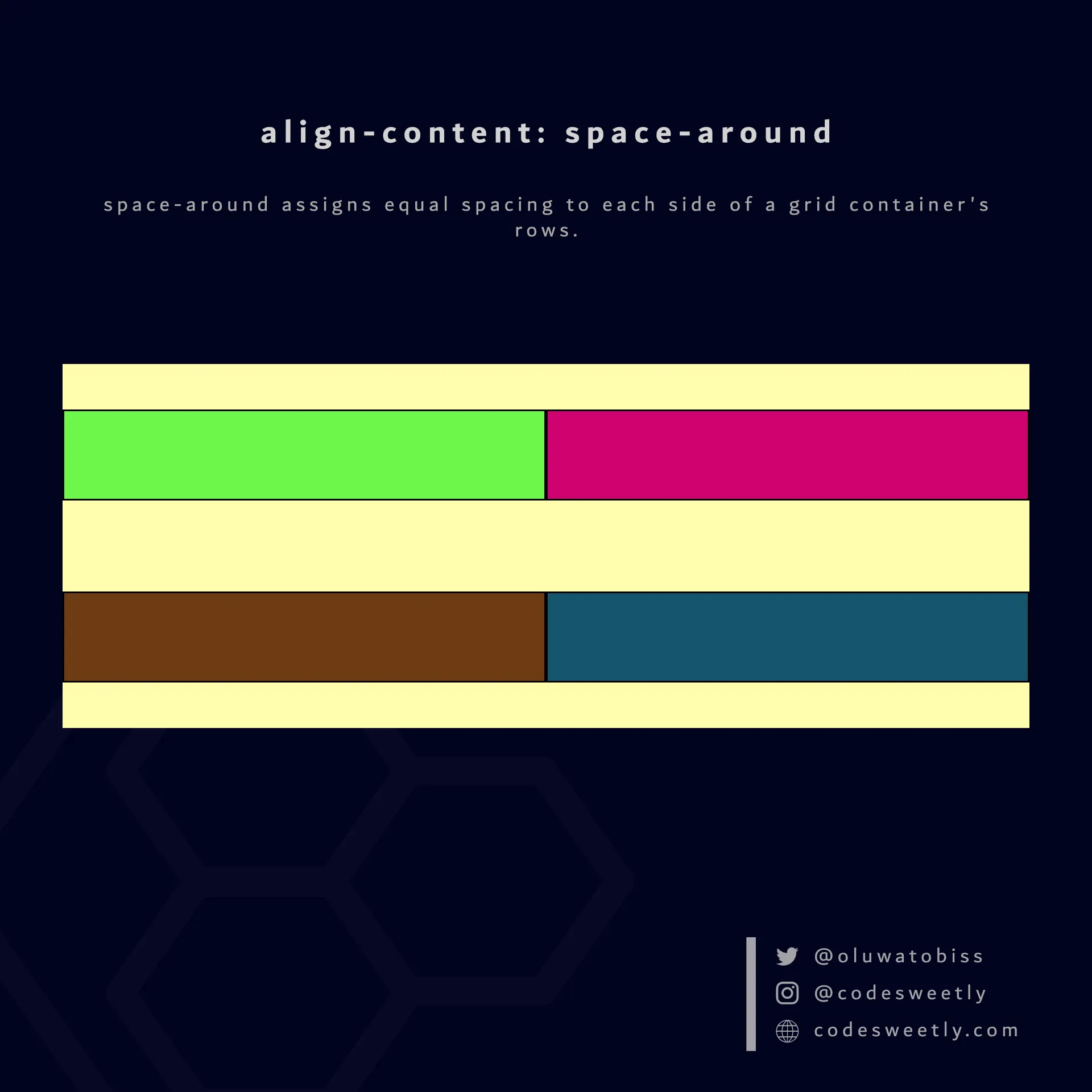
Section titled “What Is align-content: space-around in CSS Grid?”space-around assigns equal spacing to each side of a grid container’s rows.
Therefore, the space before the first row and after the last one is half the width of the space between each pair of rows.

align-content’s space-around value assigns equal spacing to each side of the grid container’s rows
Here’s an example:
section { display: grid; align-content: space-around; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the space-around value to assign equal spacing to each side of the grid container’s rows.
What Is align-content: space-evenly in CSS Grid?
Section titled “What Is align-content: space-evenly in CSS Grid?”space-evenly assigns even spacing to both ends of a grid container and between its rows.

align-content’s space-evenly value assigns even spacing to both ends of the grid container and between its rows
Here’s an example:
section { display: grid; align-content: space-evenly; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 300px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>We used the space-evenly value to assign even spacing to both ends of the grid container and between its rows.