justify-items Property in CSS Grid Layouts
justify-items specify the default justify-self value for all the grid items.
The justify-items property accepts the following values:
stretchstartcenterend
Let’s discuss the four values.
What Is justify-items: stretch in CSS Grid?
Section titled “What Is justify-items: stretch in CSS Grid?”stretch is justify-items’ default value. It stretches the grid container’s items to fill their individual cells’ row (inline) axis.

justify-items’ stretch value stretches grid items to fill their individual cells’ row axis
Here’s an example:
section { display: grid; justify-items: stretch; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the stretch value to stretch the grid items to fill their individual cells’ row axis.
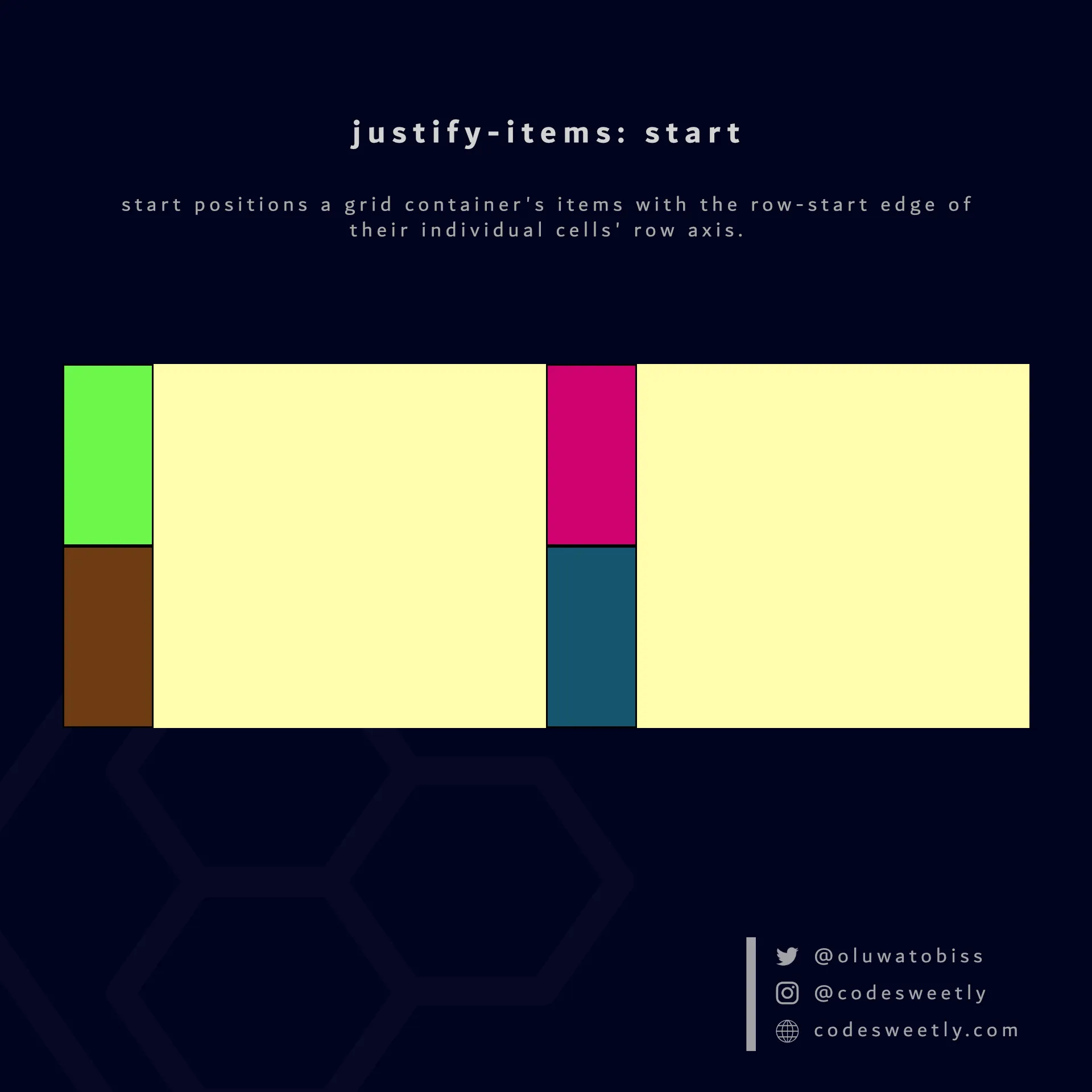
What Is justify-items: start in CSS Grid?
Section titled “What Is justify-items: start in CSS Grid?”start positions a grid container’s items with the row-start edge of their individual cells’ row axis.

justify-items’ start value positions grid items to their individual cells’ row-start edge
Here’s an example:
section { display: grid; justify-items: start; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the start value to position the grid items to their individual cells’ row-start edge.
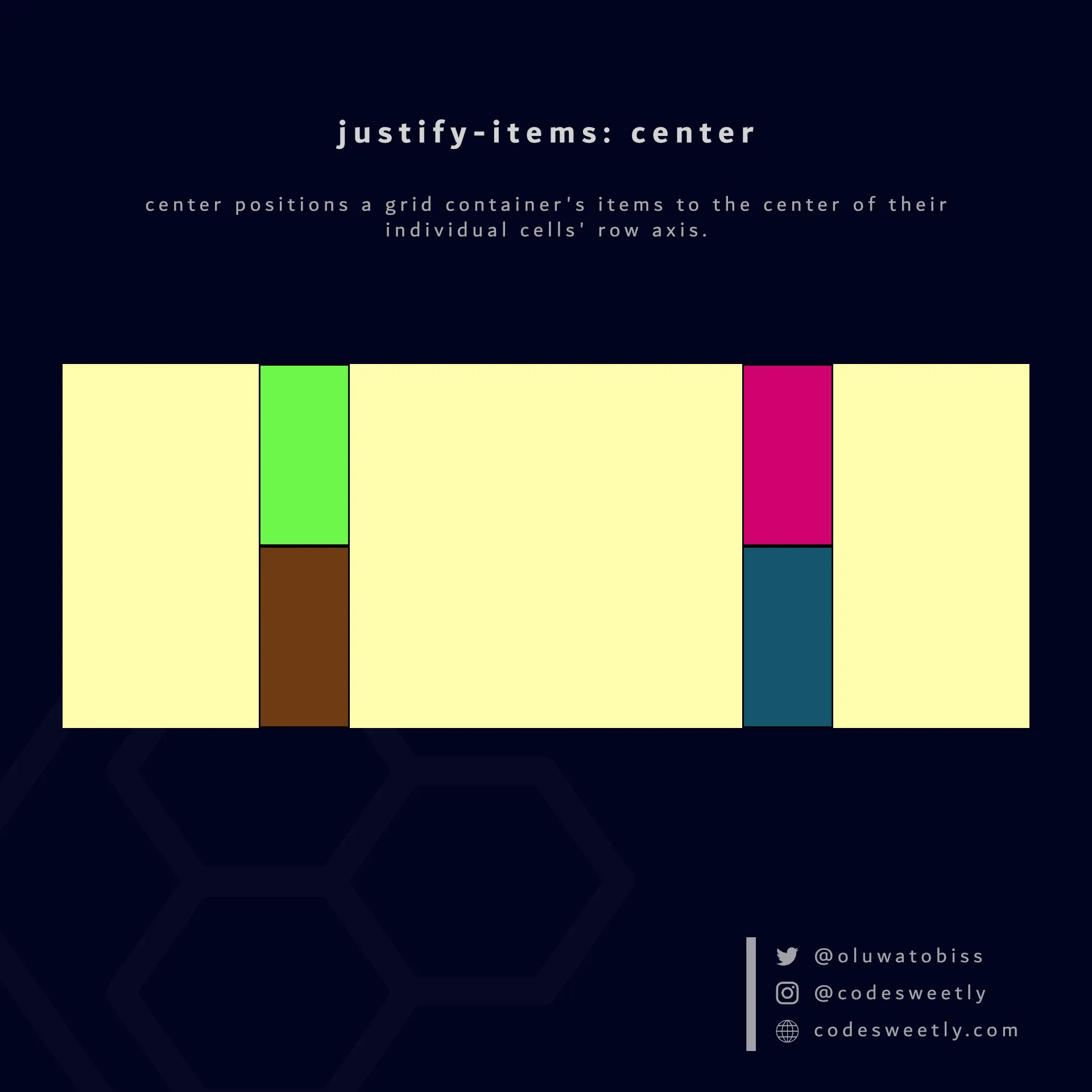
What Is justify-items: center in CSS Grid?
Section titled “What Is justify-items: center in CSS Grid?”center positions a grid container’s items to the center of their individual cells’ row axis.

justify-items’ center value positions grid items to their individual cells’ center
Here’s an example:
section { display: grid; justify-items: center; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the center value to position the grid items to the center of their individual cells’ row axis.
What Is justify-items: end in CSS Grid?
Section titled “What Is justify-items: end in CSS Grid?”end positions a grid container’s items with the row-end edge of their individual cells’ row axis.

justify-items’ end value positions grid items to their individual cells’ row-end edge
Here’s an example:
section { display: grid; justify-items: end; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the end value to position the grid items to their individual cells’ row-end edge.