Method in JavaScript – What Is a JavaScript Method?
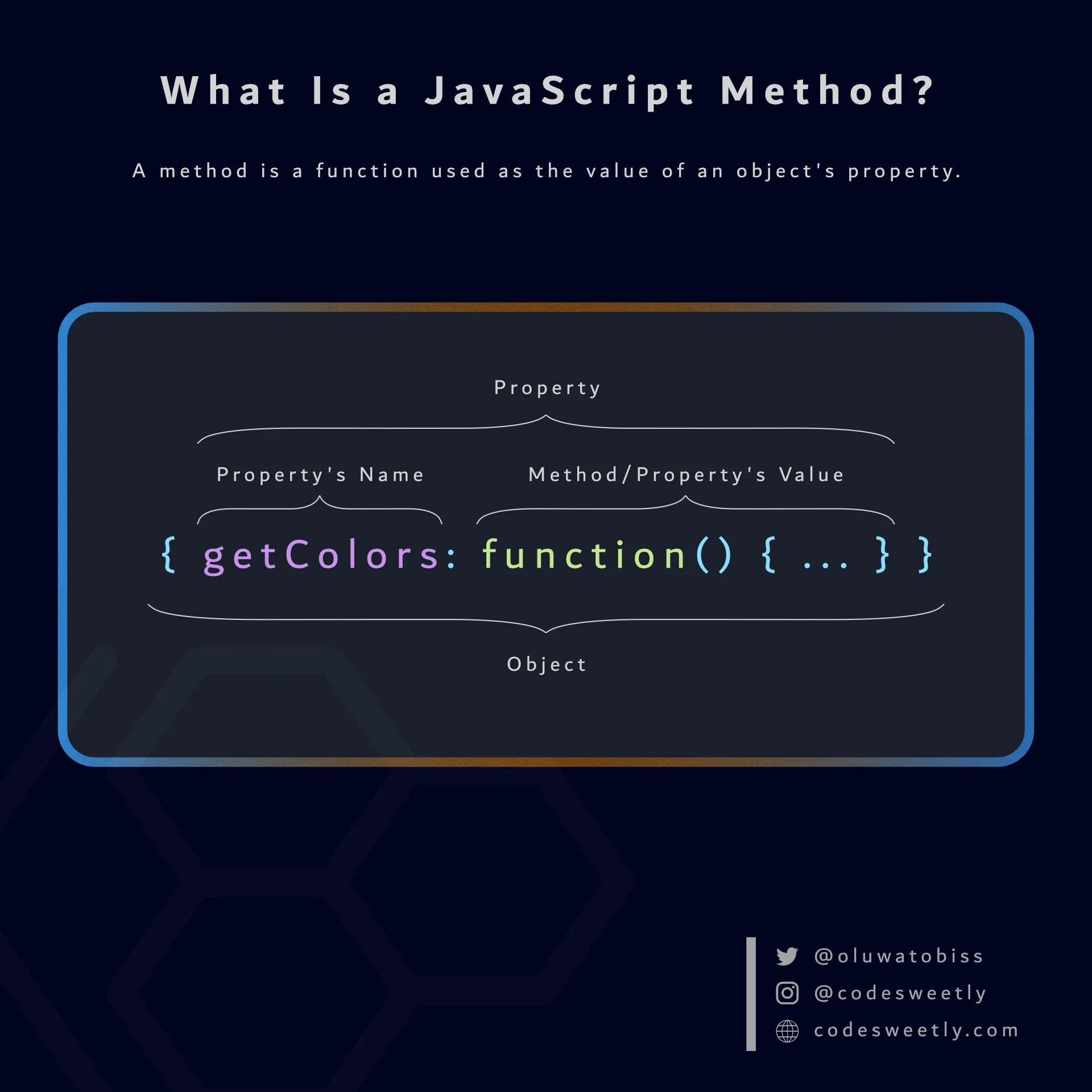
A JavaScript method is a function used as the value of an object’s property.
In other words, a regular function becomes a method once you assign it to an object’s property.
Here’s an illustration:

A function becomes a method when used as a property’s value
How to Define a JavaScript Method
Section titled “How to Define a JavaScript Method”We define JavaScript methods by assigning a function to an object’s property.
Here’s an example:
const profile = { getName: function () { console.log("My name is CodeSweetly"); },};The function in the snippet above is a method because we used it in an object as a property’s value.
How to Invoke a JavaScript Method without an Argument
Section titled “How to Invoke a JavaScript Method without an Argument”Here is the syntax to invoke a JavaScript method without an argument:
objectName.propertyName();Here’s an example:
// Define a method:const profile = { getName: function () { console.log("My name is Oluwatobi Sofela"); },};
// Invoke the getName method:profile.getName();
// The invocation above will return: "My name is Oluwatobi Sofela"How to Invoke a JavaScript Method with Arguments
Section titled “How to Invoke a JavaScript Method with Arguments”Here is the syntax to invoke a method with one or more arguments:
objectName.propertyName(argument1, argument2, ..., argumentX);Here’s an example:
// Define a method:const profile = { getName: function (first, last) { console.log(`My name is ${first} ${last}`); },};
// Invoke the getName method:profile.getName("Oluwatobi", "Sofela");
// The invocation above will return: "My name is Oluwatobi Sofela"How to Add a New Method to a JavaScript Object
Section titled “How to Add a New Method to a JavaScript Object”Here is the syntax to add a new method to an existing object:
objectName.newPropertyName = function () { ... };Here’s an example:
// Define a method:const colors = { primary: "Chocolate", secondary: "Pink",};
// Add a new method to the colors object:colors.showBestColors = function () { console.log(`I love ${this.primary} and ${this.secondary}`);};
// Invoke the showBestColors method:colors.showBestColors();
// The invocation above will return: "I love Chocolate and Pink"Now that we know what JavaScript methods are, we can discuss the shorthand way to define them.
Shorthand for JavaScript Methods
Section titled “Shorthand for JavaScript Methods”Instead of writing:
const objectName = { propertyName: function() { ... },};You can alternatively use the JavaScript method shorthand to shorten your code like so:
const objectName = { propertyName() { ... },};Here’s an example:
// Define a method:const profile = { getName() { console.log("My name is Oluwatobi Sofela"); },};
// Invoke the getName method:profile.getName();
// The invocation above will return: "My name is Oluwatobi Sofela"Important Stuff to Know about JavaScript Methods
Section titled “Important Stuff to Know about JavaScript Methods”Here are two essential facts to remember when using JavaScript methods.
1. All JavaScript functions are methods
Section titled “1. All JavaScript functions are methods”All JavaScript functions are methods because each function is either:
- a property of a user-defined object
- a property of a built-in object
- a property of the global
windowobject
For instance, consider the following code:
// Declare a globally scoped function:function getName() { console.log("My name is Oluwatobi Sofela");}
// Invoke the getName function from the window object:window.getName();
// The invocation above will return: "My name is Oluwatobi Sofela"We successfully invoked the getName function from the window object because JavaScript automatically assigns a globally defined function to the global window object.
Therefore, a globally defined function is a method of the global window object.
2. Shorthand vs. longhand method
Section titled “2. Shorthand vs. longhand method”There are two main differences between a regular method syntax and its shorthand alternative.
- The shorthand syntax cannot construct new objects, but regular methods can.
- Regular methods cannot access the
superkeyword, but the shorthand syntax can.
Let’s discuss the two differences now.
Shorthand method syntax cannot construct new objects
Section titled “Shorthand method syntax cannot construct new objects”JavaScript allows you to construct new objects from regular methods.
Here’s an example:
// Define a method:const profile = { getName: function () { return "My name is Oluwatobi Sofela"; },};
// Construct a new object from the getName method:const myBio = new profile.getName();
// Invoke the myBio object:console.log(myBio);
// The invocation above will return: {}We successfully used the regular method syntax to construct a new object. But JavaScript does not allow such construction with the shorthand syntax. For instance, consider the following code:
// Define a method:const profile = { getName() { return "My name is Oluwatobi Sofela"; },};
// Construct a new object from the getName method:const myBio = new profile.getName();
// The code above will return:// Uncaught TypeError: profile.getName is not a constructorThe snippet above returned an error because JavaScript does not allow using the method shorthand syntax to construct new objects.
Let’s now discuss the second difference between the shorthand and longhand methods.
Shorthand method syntax can access the super keyword
Section titled “Shorthand method syntax can access the super keyword”JavaScript allows using the shorthand method syntax to access the super keyword.
Here’s an example:
// Define a __proto__ property and a method:const profile = { __proto__: { myName: "Oluwatobi Sofela", }, getName() { return `My name is ${super.myName}`; },};
// Invoke the getName method:console.log(profile.getName());
// The invocation above will return: "My name is Oluwatobi Sofela"We successfully used the shorthand syntax to access the super keyword. But JavaScript does not allow using regular methods to do the same. For instance, consider the following code:
// Define a method:const profile = { __proto__: { myName: "Oluwatobi Sofela", }, getName: function () { return `My name is ${super.myName}`; },};
// The invocation above will return:// Uncaught SyntaxError: 'super' keyword unexpected hereThe snippet above returned an error because JavaScript does not allow using the regular method syntax to access the super keyword.