Arguments vs Parameters in JavaScript – Learn the Difference
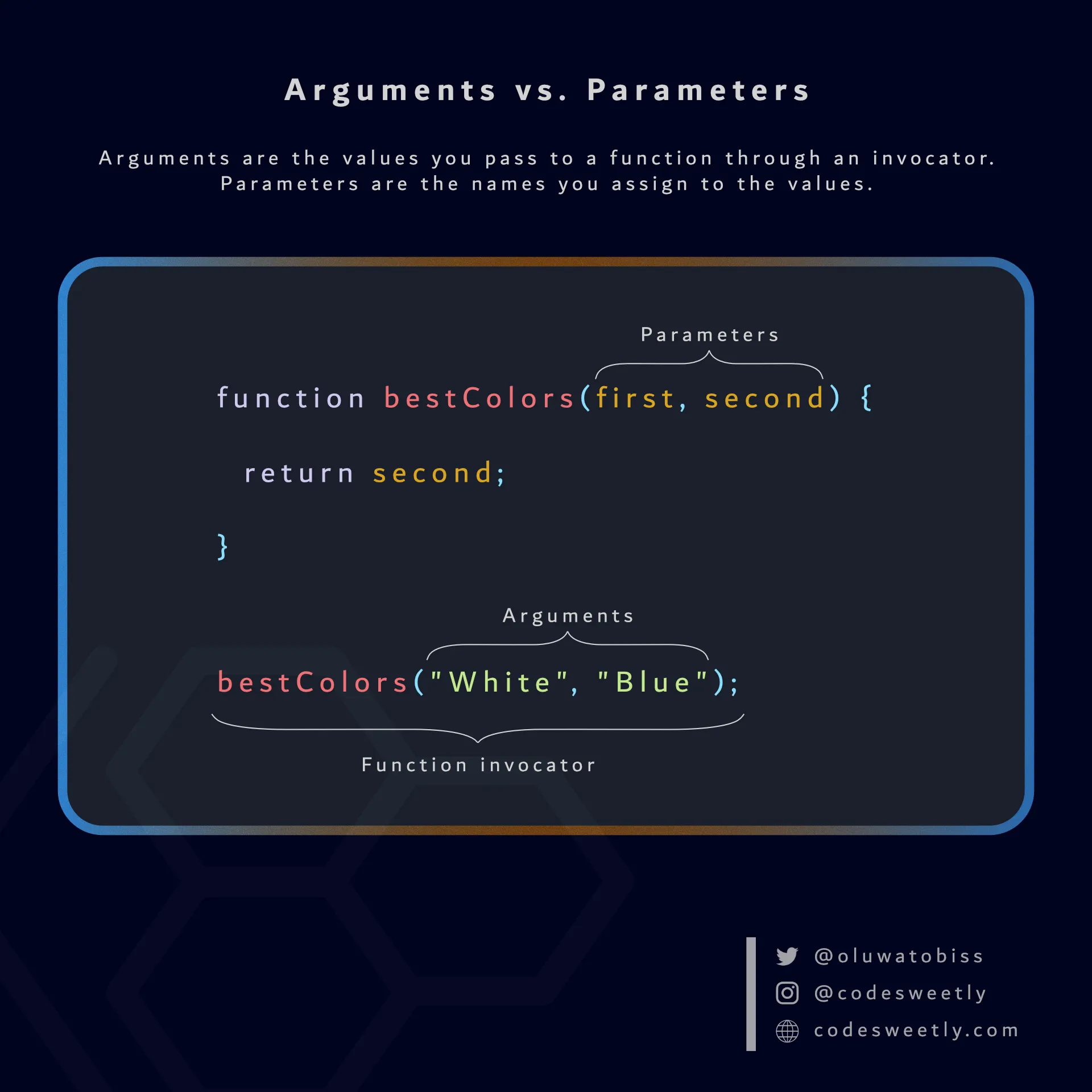
Arguments are the optional values you pass to a function through an invocator. And parameters are the names you assign to the values.

Arguments are values. Parameters are the names of the values.
Syntax of Arguments vs. Parameters
Section titled “Syntax of Arguments vs. Parameters”We specify parameters and arguments in the parentheses that follow your function’s name. Here’s the syntax:
function nameOfFunction(parameter1, parameter2) { // function's body}
nameOfFunction(argument1, argument2);Example of Arguments vs. Parameters
Section titled “Example of Arguments vs. Parameters”// Define a function with two parameters:function bestColors(first, second) { return first + " " + second;}
// Invoke the bestColors() function with two arguments:bestColors("White", "Blue");
// The invocation above will return: "White Blue"In the snippet above, "White" and "Blue" are the arguments (values) we passed to the function’s first and second parameters.
Important Stuff to Know about Arguments and Parameters
Section titled “Important Stuff to Know about Arguments and Parameters”Here are two essential facts to remember when using JavaScript arguments and parameters.
1. Arguments and parameters are optional
Section titled “1. Arguments and parameters are optional”Arguments and parameters are optional components of a function. In other words, you can omit the parameters if your function won’t use any argument.
For instance, JavaScript’s trim() method has no parameter because it takes no arguments.
On the other hand, match() has a single parameter that accepts one argument.
2. Arguments vs. arguments object
Section titled “2. Arguments vs. arguments object”JavaScript automatically adds an array-like object (called arguments) to every non-arrow function you define.
The arguments object stores all the arguments (values) you pass to your function’s parameter.
In other words, JavaScript will put each value (argument) you pass to your function’s parameter into the function’s built-in arguments object.
Here’s an example:
// Define a function with two parameters:function bestColors(first, second) { return arguments;}
// Invoke the bestColors() function with two arguments:bestColors("White", "Blue");
// The invocation above will return:["White", "Blue"]
// Note: Some browser's returned value may look like so:{0: "White", 1: "Blue"}bestColors() returned an array-like object having the values we passed to its parameters because we programmed it to return its built-in arguments object’s content.
And there you have it. Arguments are the values users pass to a function’s parameters.