align-self Property in CSS Grid Layouts
align-self specifies how browsers should align the selected grid item along its cell’s column (block) axis.
The align-self property accepts the following values:
stretchstartcenterend
Let’s discuss the four values.
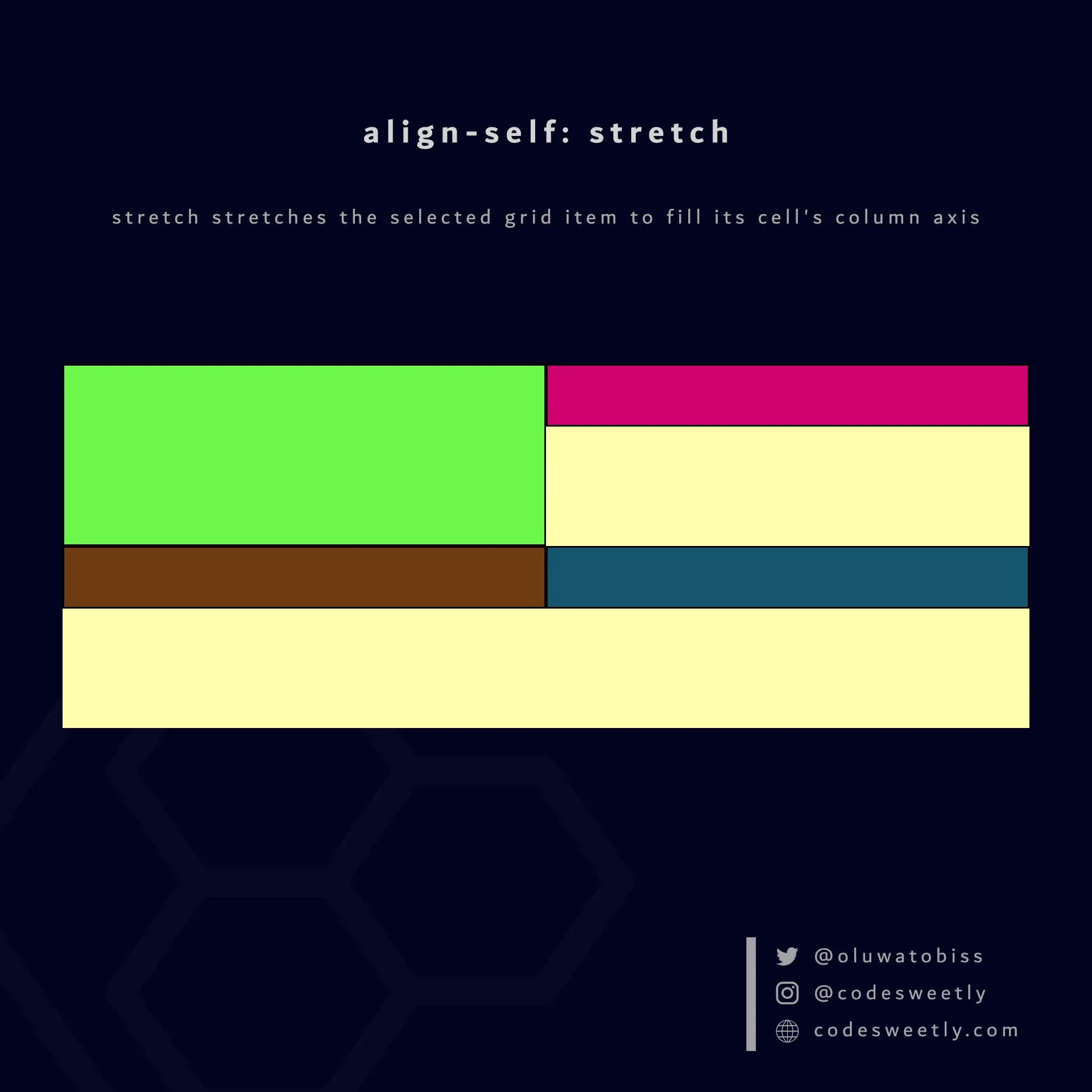
What Is align-self: stretch in CSS Grid?
Section titled “What Is align-self: stretch in CSS Grid?”stretch is align-self’s default value. It stretches the selected grid item to fill its cell’s column (block) axis.

align-self’s stretch value stretches the selected grid item to fill its cell’s column axis
Here’s an example:
section { display: grid; align-items: start; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}
.grid-item1 { align-self: stretch;}<section> <div class="grid-item1">1</div> <div class="grid-item2">2</div> <div class="grid-item3">3</div> <div class="grid-item4">4</div></section>The snippet above used the stretch value to stretch grid-item1 to fill its cell’s column axis.
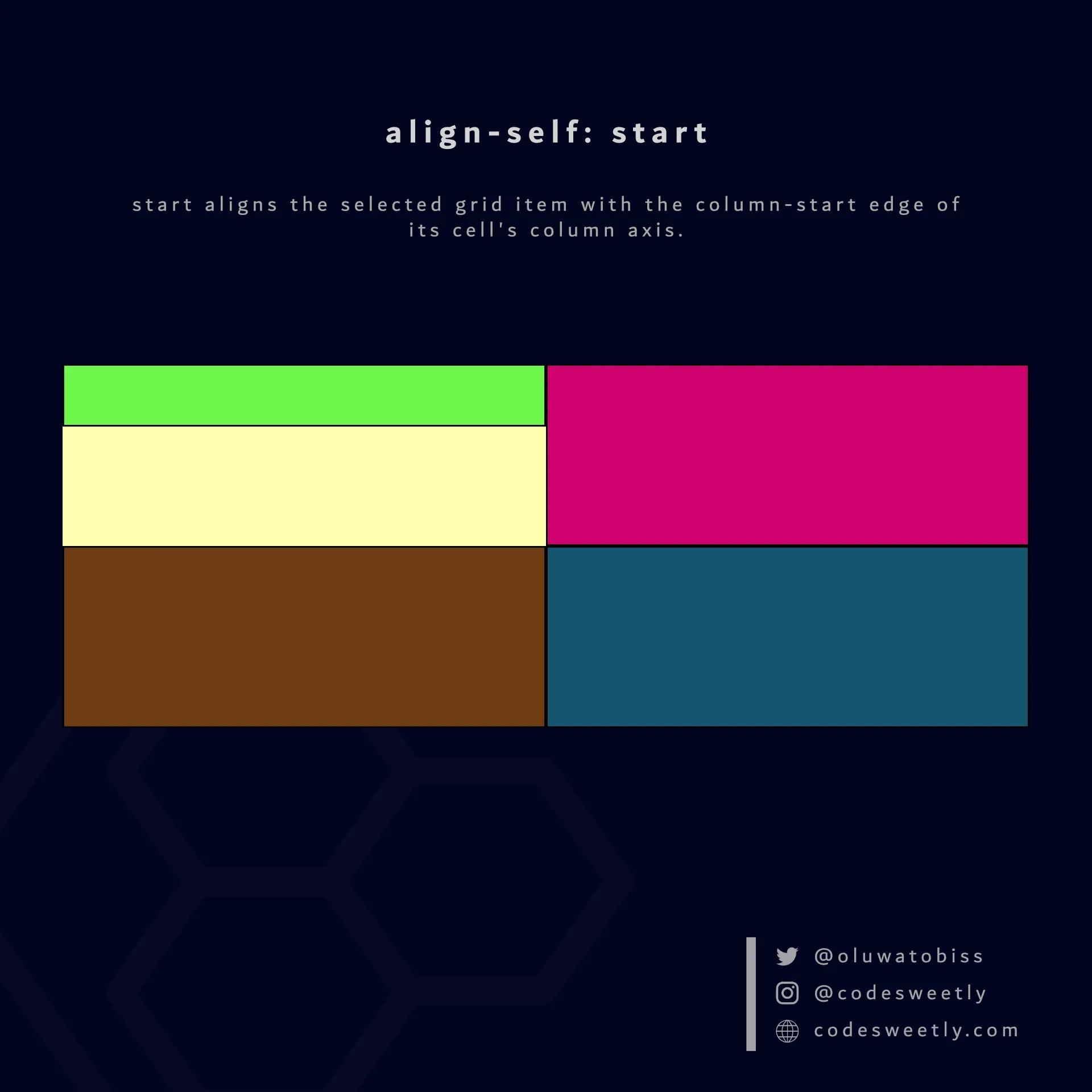
What Is align-self: start in CSS Grid?
Section titled “What Is align-self: start in CSS Grid?”start aligns the selected grid item with the column-start edge of its cell’s column axis.

align-self’s start value aligns the selected grid item to its cell’s column-start edge
Here’s an example:
section { display: grid; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}
.grid-item1 { align-self: start;}<section> <div class="grid-item1">1</div> <div class="grid-item2">2</div> <div class="grid-item3">3</div> <div class="grid-item4">4</div></section>The snippet above used the start value to align grid-item1 to its cell’s column-start edge.
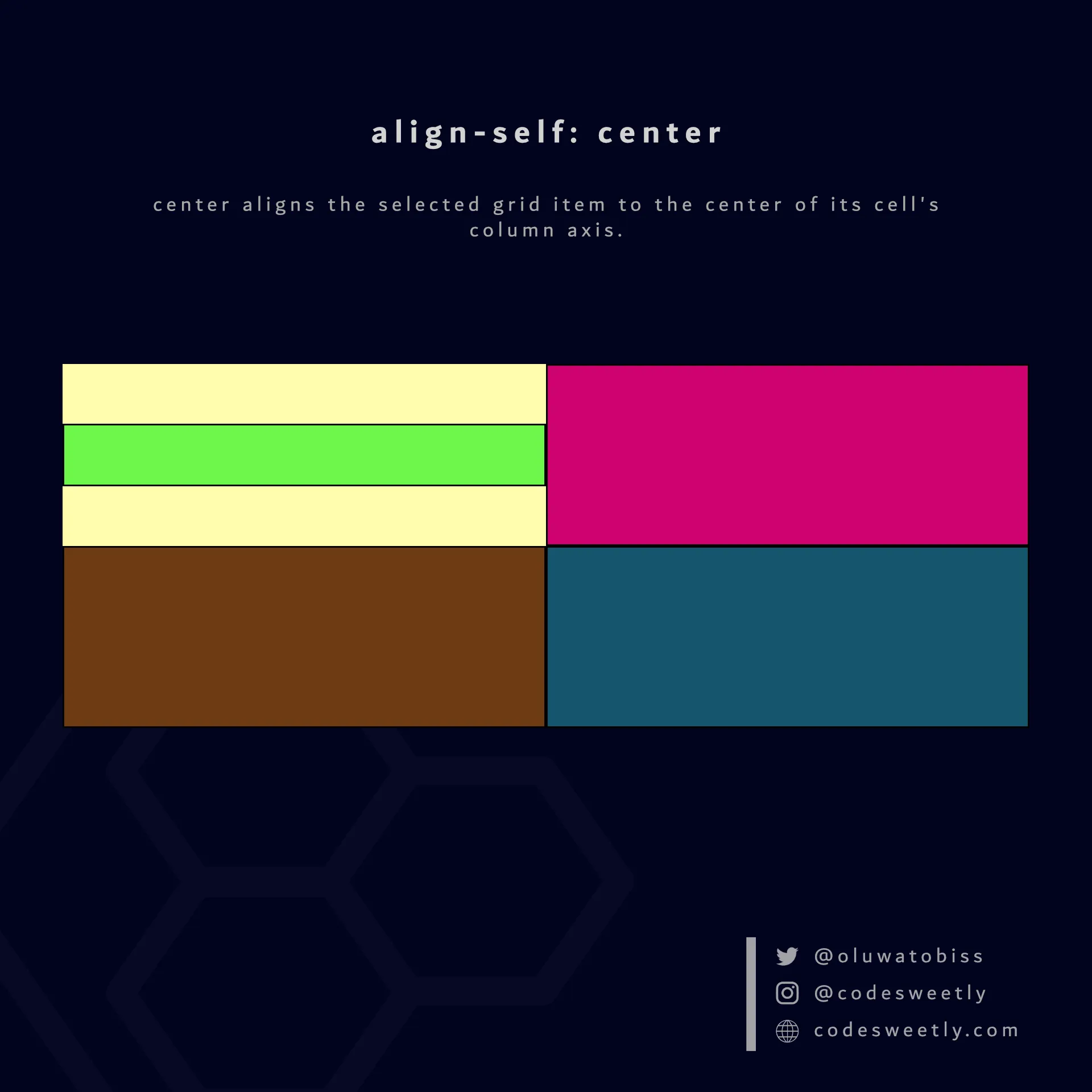
What Is align-self: center in CSS Grid?
Section titled “What Is align-self: center in CSS Grid?”center aligns the selected grid item to the center of its cell’s column axis.

align-self’s center value aligns the selected grid item to its cell’s center
Here’s an example:
section { display: grid; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}
.grid-item1 { align-self: center;}<section> <div class="grid-item1">1</div> <div class="grid-item2">2</div> <div class="grid-item3">3</div> <div class="grid-item4">4</div></section>The snippet above used the center value to align grid-item1 to its cell’s center.
What Is align-self: end in CSS Grid?
Section titled “What Is align-self: end in CSS Grid?”end aligns the selected grid item with the column-end edge of its cell’s column axis.

align-self’s end value aligns the selected grid item to its cell’s column-end edge
Here’s an example:
section { display: grid; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}
.grid-item1 { align-self: end;}<section> <div class="grid-item1">1</div> <div class="grid-item2">2</div> <div class="grid-item3">3</div> <div class="grid-item4">4</div></section>The snippet above used the end value to align grid-item1 to its cell’s column-end edge.