CSS rotateX() Function – How to Rotate Elements around X-axis
rotateX() transforms an element by rotating it three-dimensionally around the X-axis.

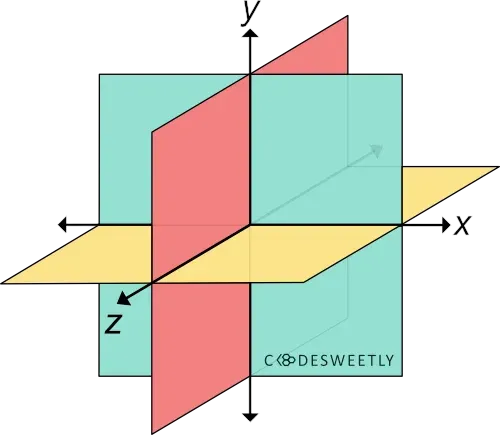
A three-dimensional Cartesian coordinate system showing the X-, Y-, and Z-axis
Syntax of the CSS rotateX() Function
Section titled “Syntax of the CSS rotateX() Function”rotateX() accepts a single argument. Here is the syntax:
element { transform: rotateX(angle);}Note the following:
- The
rotateX(angle)function is equivalent torotate3d(1, 0, 0, angle). - The
angleargument specifies the element’s angle of rotation. anglecan be in degree, gradian, radian, or turn.- An
angleargument consists of a number followed by the unit you wish to use—for instance,45deg.
Examples of the CSS rotateX() Function
Section titled “Examples of the CSS rotateX() Function”Below are some examples of how the CSS rotateX() function works.
How to do a zero-degree rotation around the X-axis
Section titled “How to do a zero-degree rotation around the X-axis”img { transform: rotateX(0deg); width: 80%;}<img src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>The snippet above used the rotateX() function to specify a zero-degree (0⁰) rotation for the image around the X-axis.
How to do a 70-degree rotation around the X-axis
Section titled “How to do a 70-degree rotation around the X-axis”img { transform: rotateX(70deg); width: 80%;}<img src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>The snippet above used the rotateX() function to specify a seventy-degree (70⁰) rotation for the image around the X-axis.
CSS rotateX() Function vs. rotate Property: What’s the Difference?
Section titled “CSS rotateX() Function vs. rotate Property: What’s the Difference?”CSS rotateX() functions and CSS rotate property provide two similar ways to specify rotation transformations.
The main differences between the two rotation techniques are as follows:
- The CSS
rotateproperty allows rotating an element without using the CSStransformproperty. - The CSS
rotateproperty’s syntax is shorter than its function alternative. - The CSS
rotateproperty saves you from remembering the specific order to position the transform functions. - Browsers calculate the transform functions’ matrix in the order you assigned them to the CSS
transformproperty—from left to right. - Browsers calculate the
transformproperties’ matrix in the following transformation matrix order:translaterotatescale
Here’s an example:
Use CSS rotate property to do a 70-degree rotation around the X-axis:
img { rotate: x 70deg; /* Equal to a transform: rotateX(70deg) property */ width: 80%;}<img src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>The snippet above used the rotate property to specify a seventy-degree (70⁰) rotation for the image around the X-axis.