CSS translateZ() Function – How to Reposition Elements along Z-axis
translateZ() transforms an element by repositioning (translating) it three-dimensionally along the z-axis.

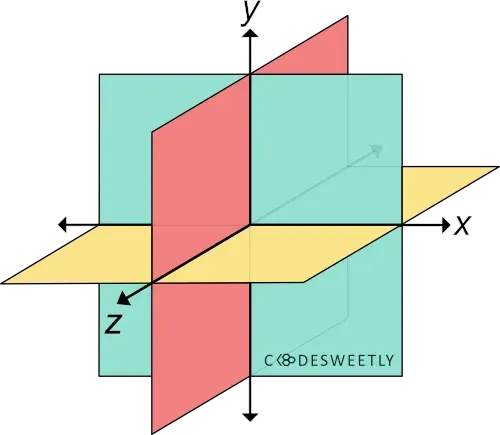
A three-dimensional Cartesian coordinate system showing the X-, Y-, and Z-axis
Syntax of the CSS translateZ() Function
Section titled “Syntax of the CSS translateZ() Function”translateZ() accepts a single argument. Here is the syntax:
element { transform: translateZ(length);}The length argument specifies the distance you wish to move the element from its original z-axis position.

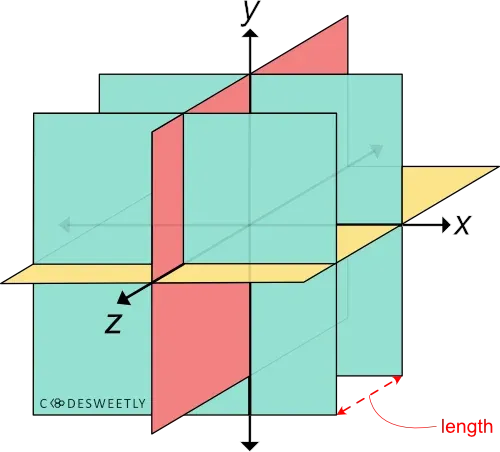
A three-dimensional Cartesian coordinate system with a red arrow defining the green plane’s translateZ length
Examples of the CSS translateZ() Function
Section titled “Examples of the CSS translateZ() Function”We often use translateZ() with the perspective() function. Below are some examples.
How to use translateZ() with the CSS perspective() function
Section titled “How to use translateZ() with the CSS perspective() function”img { width: 40%;}
.second-image { transform: perspective(33px) translateZ(10px);}<img class="first-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>
<img class="second-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>Here’s what we did in the snippet above:
- We used the
perspective()function to define a33pxdistance between the user and the z=0 plane. - We used the
translateZ()function to reposition thesecond-imageten pixels (10px) away from its original position along the z-axis.
How to use translateZ() with a 70px perspective
Section titled “How to use translateZ() with a 70px perspective”img { width: 40%;}
.second-image { transform: perspective(70px) translateZ(10px);}<img class="first-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>
<img class="second-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>Here’s what we did in the snippet above:
- We used the
perspective()function to define a70pxdistance between the user and the z=0 plane. - We used the
translateZ()function to reposition thesecond-imageten pixels (10px) away from its original position along the z-axis.
CSS translateZ() Function vs. translate Property: What’s the Difference?
Section titled “CSS translateZ() Function vs. translate Property: What’s the Difference?”The CSS translateZ() function and the CSS translate property provide two similar ways to specify a translation transformation.
The main differences between the two translation techniques are as follows:
- The CSS
translateproperty allows translating an element without using the CSStransformproperty. - The CSS
translateproperty’s syntax is shorter than its function alternative. - The CSS
translateproperty saves you from remembering the specific order to position the transform functions. - Browsers calculate the transform functions’ matrix in the order you assigned them to the CSS
transformproperty—from left to right. - Browsers calculate the
transformproperties’ matrix in the following transformation matrix order:translaterotatescale
Here’s an example:
Use CSS translate property to translate an element along the Z-axis:
img { width: 40%;}
div { perspective: 35px;}
.second-image { translate: 0px 0px 17px; /* Equal to a transform: translateZ(17px) property */}<img class="first-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt=""/>
<div> <img class="second-image" src="https://cdn.pixabay.com/photo/2022/09/26/23/26/african-american-7481724_960_720.jpg" alt="" /></div>Here’s what we did in the snippet above:
- We used the
perspectiveproperty to define a35pxdistance between the user and thez=0plane. - We used the
translateproperty to reposition thesecond-imageseventeen pixels (17px) away from its original position along the z-axis.