HTML Explained – What Is the HyperText Markup Language?
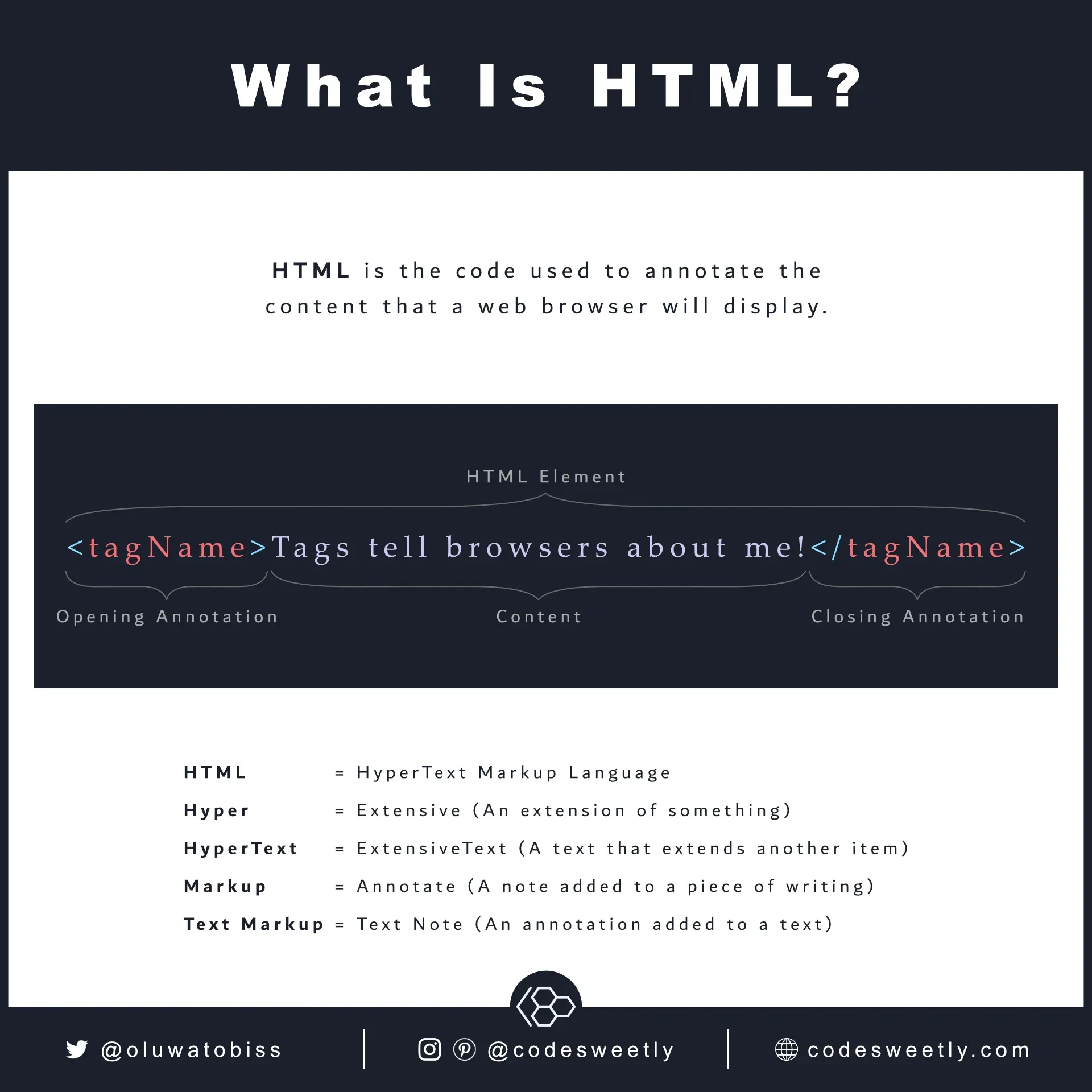
HTML is an extension of plain text. It is a note to browsers about a document’s data. Its annotations help web browsers understand how to present a webpage.

- HTML means HyperText Markup Language. It is the markup language of the World Wide Web (WWW).
- Hyper means Extensive (an extension of another thing).
- HyperText means ExtensiveText (a text that acts as an extension of another text).
- HyperSpace means ExtensiveSpace (a space that acts as an extension of another space).
- HyperLink means ExtensiveLink (a link that acts as an extension of another link).
- Markup means Annotate (a note added to a piece of writing). They tell browsers how to display text.
- Text Markup means Text Note (the note added to a text to help typesetters or computers better understand how to present the marked-up text).
Example of a Plain Text
Section titled “Example of a Plain Text”my father's name is emmanuel.Above is a line of plain text with no markup.
Example of a Markup Text
Section titled “Example of a Markup Text”[m]y ([father's]) {name} is ([emmanuel]).Above is a markup text, where the brackets represent a markup language.
Note: A markup language can be a company-defined language created to effectively communicate with its typesetters about how to display the company’s text.
In other words, a markup doesn’t need to be in the public domain before it can be called a markup language.
For instance, I created the markups in the above example specifically for this article. But guess what? It is still a markup language.
Furthermore, based on my chosen editorial guideline, the bracket markups in the snippet above denote the following:
[] Square Brackets mean UPPERCASE
() Round Brackets means Bold
{} Curly Brackets mean Italics
Therefore, a typesetter can now easily render the text as:
My FATHER’S name is EMMANUEL.
Example of an HTML Text
Section titled “Example of an HTML Text”<h1>Home Design</h1>
<p> The Home Design for <em>John's</em> family; which will cost a Total of <strong>3 Billion Pounds</strong> only.</p>The text above is a HyperText Markup Language, where the tags (<tagName>) are markups. The tags help browsers understand how to display the document and its content.
Based on the HTML’s design (editing) guideline, the tags in the snippet above denote:
<h1>…</h1> = Heading 1
<p>…</p> = Paragraph
<em>…</em> = Emphasis
<strong>…</strong> = Strong Importance