justify-content in CSS Flexbox – How to Layout Flex Children
justify-content specifies how browsers should position a flexible container’s items along the flexbox’s main axis.
The justify-content property accepts the following values:
flex-startcenterflex-endspace-betweenspace-aroundspace-evenly
Let’s discuss the six values.
What Is justify-content: flex-start in CSS Flexbox?
Section titled “What Is justify-content: flex-start in CSS Flexbox?”flex-start is justify-content’s default value. It aligns a flexible container’s items with the main-start edge of the flexbox’s main axis.

justify-content’s flex-start value aligns flexible items to the flexbox’s main-start edge
Here’s an example:
section { display: flex; justify-content: flex-start; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the flex-start value to align the flexible container’s items to the flexbox’s main-start edge.
What Is justify-content: center in CSS Flexbox?
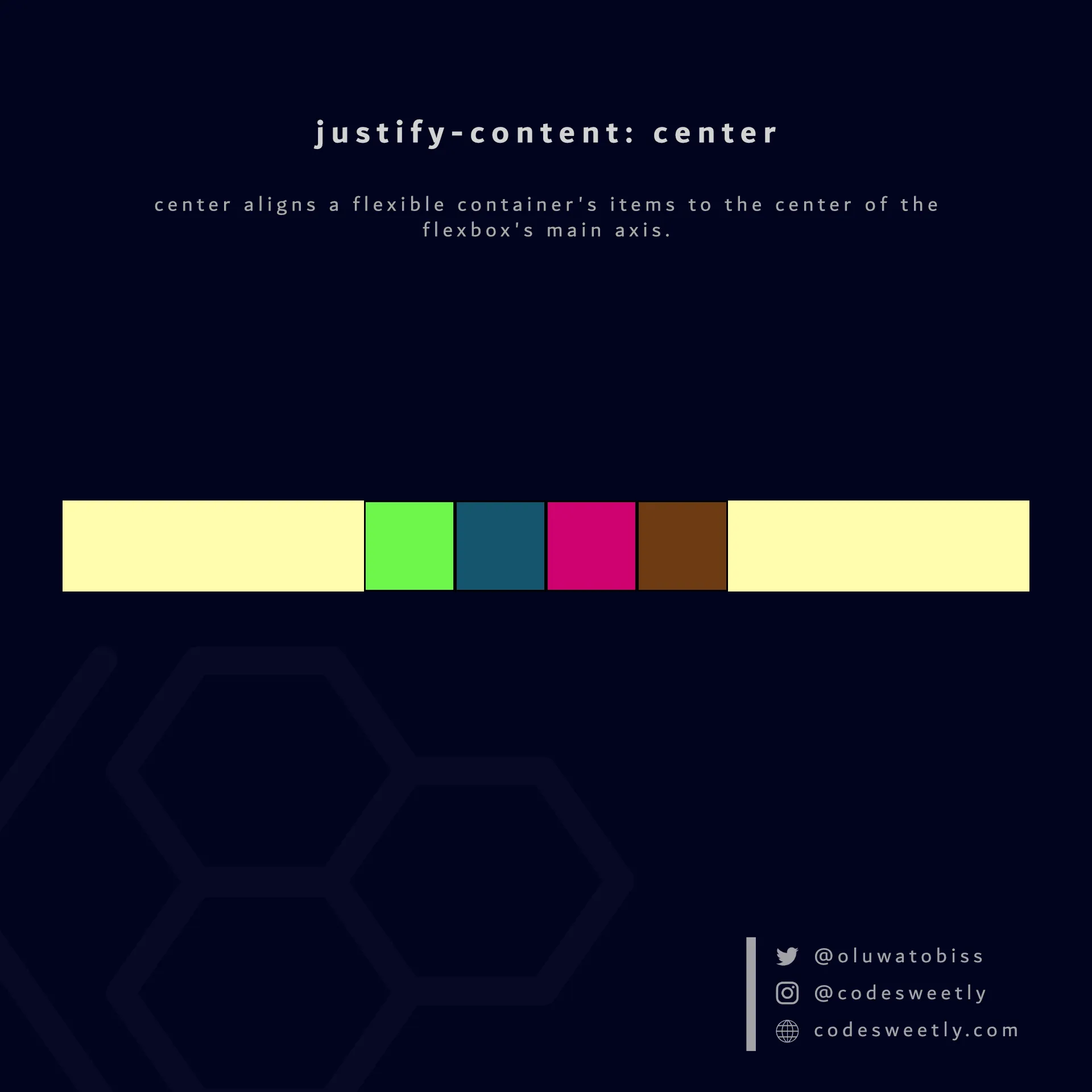
Section titled “What Is justify-content: center in CSS Flexbox?”center aligns a flexible container’s items to the center of the flexbox’s main axis.

justify-content’s center value aligns flexible items to the center of the flexbox
Here’s an example:
section { display: flex; justify-content: center; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>We used the center value to align the flexible container’s items to the center of the flexbox.
What Is justify-content: flex-end in CSS Flexbox?
Section titled “What Is justify-content: flex-end in CSS Flexbox?”flex-end aligns a flexible container’s items with the main-end side of the flexbox’s main axis.

justify-content’s flex-end value aligns flexible items to the flexbox’s main-end side
Here’s an example:
section { display: flex; justify-content: flex-end; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>We used the flex-end value to align the flexible container’s items to the flexbox’s main-end side.
What Is justify-content: space-between in CSS Flexbox?
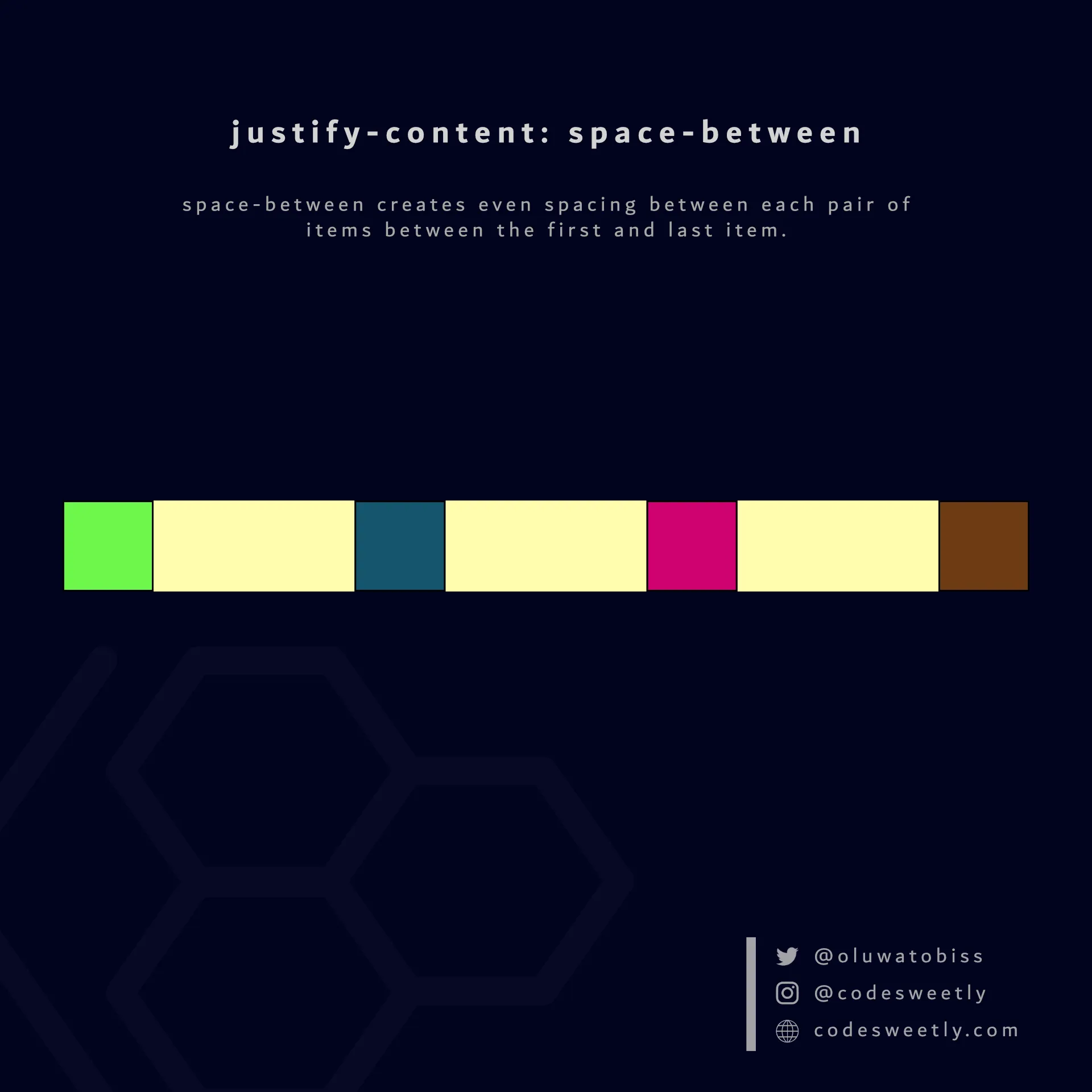
Section titled “What Is justify-content: space-between in CSS Flexbox?”space-between does the following:
- It aligns a flexible container’s first item with the main-start edge of the flexbox’s main axis.
- It aligns the container’s last item with the main-end edge of the flexbox’s main axis.
- It creates even spacing between each pair of items between the first and last item.

justify-content’s space-between value creates even spacing between each pair of items between the first and last flex item
Here’s an example:
section { display: flex; justify-content: space-between; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the space-between value to create even spacing between each pair of items between the first and last flex item.
What Is justify-content: space-around in CSS Flexbox?
Section titled “What Is justify-content: space-around in CSS Flexbox?”space-around assigns equal spacing to each side of a flexible container’s items.
Therefore, the space before the first item and after the last element is half the width of the space between each pair of elements.

justify-content’s space-around value assigns equal spacing to each side of the flexbox’s items
Here’s an example:
section { display: flex; justify-content: space-around; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the space-around value to assign equal spacing to each side of the flexible container’s items.
What Is justify-content: space-evenly in CSS Flexbox?
Section titled “What Is justify-content: space-evenly in CSS Flexbox?”space-evenly assigns even spacing to both ends of a flexible container and between its items.

justify-content’s space-evenly value ensures even spacing on both ends of the flexbox and between its items
Here’s an example:
section { display: flex; justify-content: space-evenly; background-color: orange; margin: 10px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>We used the space-evenly value to assign even spacing to both ends of the flexbox and between its items.