align-items Property in CSS Grid Layouts
align-items specify the default align-self value for all the grid items.
The align-items property accepts the following values:
stretchstartcenterend
Let’s discuss the four values.
What Is align-items: stretch in CSS Grid?
Section titled “What Is align-items: stretch in CSS Grid?”stretch is align-items default value. It stretches the grid container’s items to fill their individual cells’ column (block) axis.

align-items’ stretch value stretches grid items to fill their individual cells’ column axis
Here’s an example:
section { display: grid; align-items: stretch; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the stretch value to stretch the grid items to fill their individual cells’ column axis.
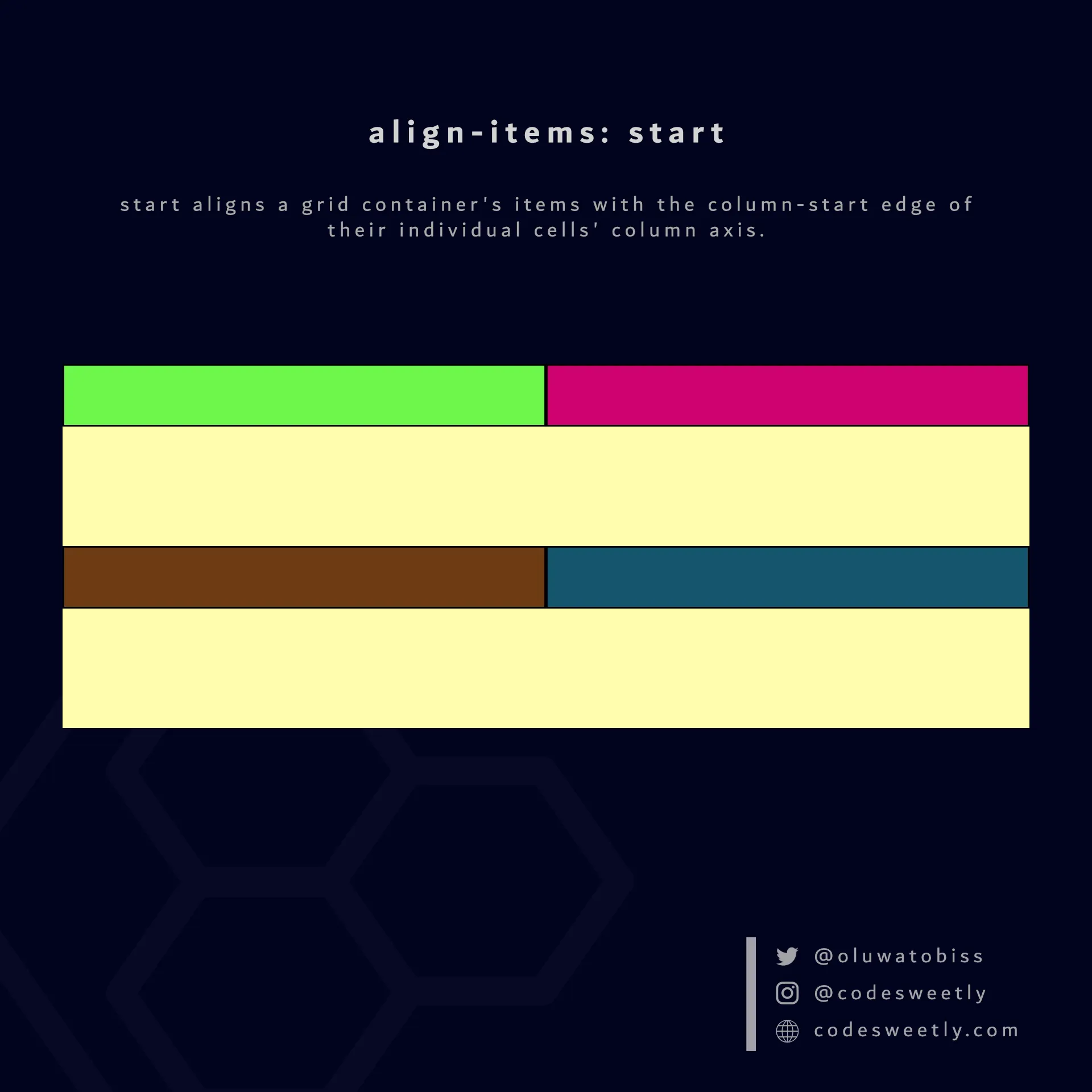
What Is align-items: start in CSS Grid?
Section titled “What Is align-items: start in CSS Grid?”start aligns a grid container’s items with the column-start edge of their individual cells’ column axis.

align-items’ start value aligns grid items to their individual cells’ column-start edge
Here’s an example:
section { display: grid; align-items: start; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the start value to align the grid items to their individual cells’ column-start edge.
What Is align-items: center in CSS Grid?
Section titled “What Is align-items: center in CSS Grid?”center aligns a grid container’s items to the center of their individual cells’ column axis.

align-items’ center value aligns grid items to their individual cells’ center
Here’s an example:
section { display: grid; align-items: center; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the center value to align the grid items to the center of their individual cells’ column axis.
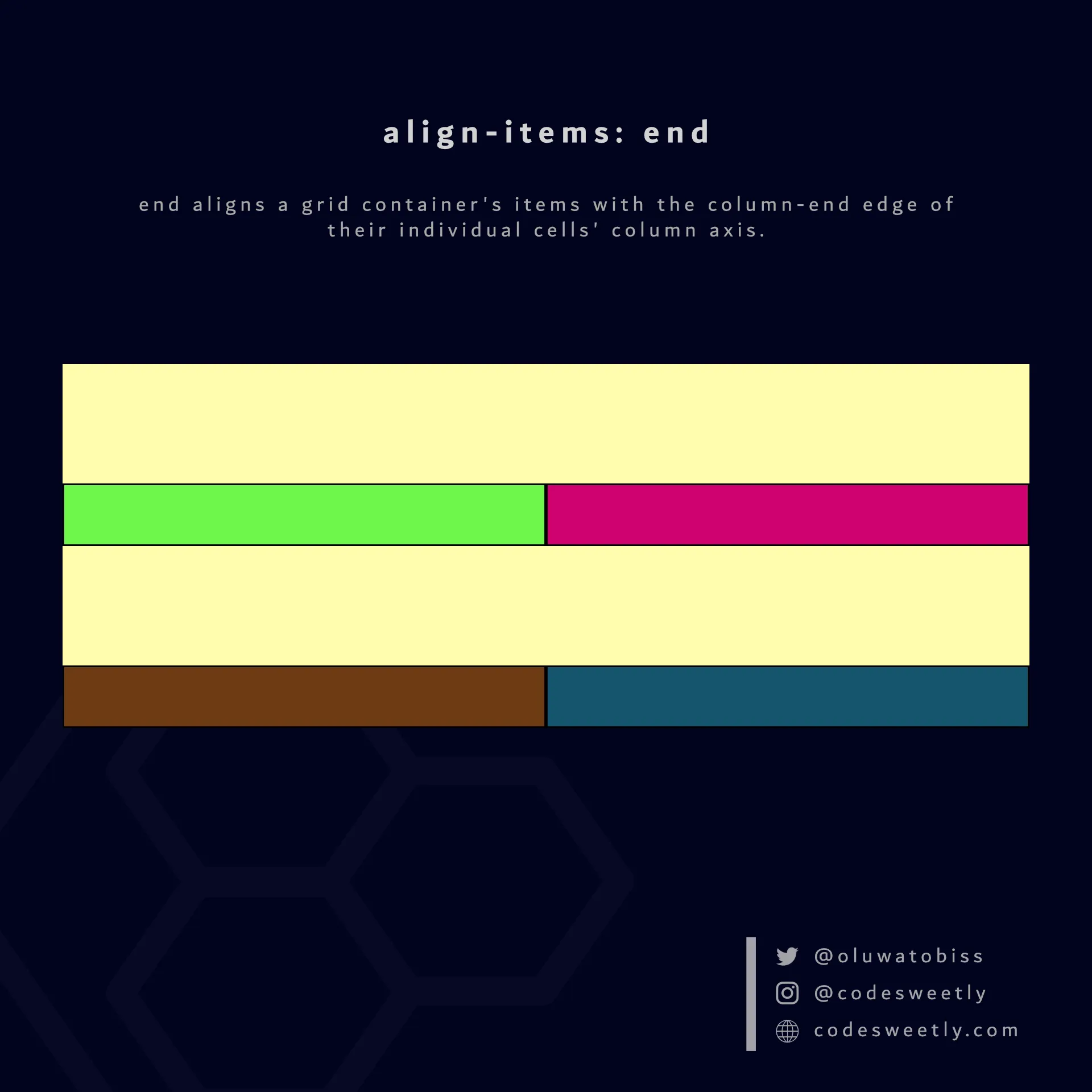
What Is align-items: end in CSS Grid?
Section titled “What Is align-items: end in CSS Grid?”end aligns a grid container’s items with the column-end edge of their individual cells’ column axis.

align-items’ end value aligns grid items to their individual cells’ column-end edge
Here’s an example:
section { display: grid; align-items: end; grid-template-columns: 1fr 1fr; background-color: orange; margin: 10px; height: 400px;}
div { border: 1px solid black; background-color: purple; color: white; padding: 10px; border-radius: 5px;}<section> <div>1</div> <div>2</div> <div>3</div> <div>4</div></section>The snippet above used the end value to align the grid items to their individual cells’ column-end edge.