What Is the :nth-of-type() CSS Selector?
:nth-of-type() selects one or more child elements among their direct siblings of the same node type.
Syntax of the CSS :nth-of-type() Selector
Section titled “Syntax of the CSS :nth-of-type() Selector”:nth-of-type() accepts one argument only. Here is the syntax:
html-element:nth-of-type(value) { style declarations}The value argument can be one of the following:
- A number: For instance, using
3represents the third child. - The keyword
evenorodd: We use it to represent even or odd children. - The formula
An+B: We use it to express a series of numbers. For instance,2n+3expresses these numbers:[(2x0)+3],[(2x1)+3],[(2x2)+3],[(2x3)+3], and so on.
Note the following:
:nth-of-type()is a CSS pseudo-class selector.- The
:nth-of-type()selector works on direct siblings only. - In the
An+Bformula,
Examples of the CSS :nth-of-type() Selector
Section titled “Examples of the CSS :nth-of-type() Selector”Below are examples of how to use the CSS :nth-of-type() pseudo-class selector.
Apply DeepPink to the third <p> element type
Section titled “Apply DeepPink to the third <p> element type”The :nth-of-type() selector below selects the third <p> element among its siblings of the same node type.
p:nth-of-type(3) { color: DeepPink;}Assuming the snippet below is the HTML document for the above CSS ruleset, browsers will apply DeepPink to the third <p> element only.
<h1>First heading 1 element</h1><p>First paragraph element</p><p>Second paragraph element</p><h2>First heading 2 element</h2><p>Third paragraph element</p><h3>First heading 3 element</h3><p>Fourth paragraph element</p><p>Fifth paragraph element</p>The :nth-of-type() selector works on direct siblings only. For instance, suppose you re-write the HTML snippet above to include nested elements as follows:
<article> <h1>Article's first heading 1 element</h1> <p>Article's first paragraph element</p> <h2>Article's first heading 2 element</h2> <p>Article's second paragraph element</p> <section> <h3>Article's first heading 3 element</h3> <p>Article's third paragraph element</p> <p>Article's fourth paragraph element</p> </section> <h2>Article's second heading 2 element</h2> <p>Article's fifth paragraph element</p> <p>Article's sixth paragraph element</p></article>The p:nth-of-type(3) selector will apply DeepPink only to the fifth <p> node because it is the third <p> type of its parent element.
Therefore, if you add one more <p> node to the <section> element, the p:nth-of-type(3) selector will apply DeepPink to the fifth and sixth <p> items.
<article> <h1>Article's first heading 1 element</h1> <p>Article's first paragraph element</p> <h2>Article's first heading 2 element</h2> <p>Article's second paragraph element</p> <section> <h3>Article's first heading 3 element</h3> <p>Article's third paragraph element</p> <p>Article's fourth paragraph element</p> <p>Article's fifth paragraph element</p> </section> <h2>Article's second heading 2 element</h2> <p>Article's sixth paragraph element</p> <p>Article's seventh paragraph element</p></article>Apply DeepPink to every odd <p> element type
Section titled “Apply DeepPink to every odd <p> element type”The :nth-of-type() selector below selects every <p> child element with an odd index.
p:nth-of-type(odd) { color: DeepPink;}Assuming the snippet below is the HTML document for the above CSS ruleset, browsers will apply DeepPink to the first and third <p> elements.
<h1>First heading 1 element</h1><p>First paragraph element</p><h2>First heading 2 element</h2><p>Second paragraph element</p><h3>First heading 3 element</h3><p>Third paragraph element</p><p>Fourth paragraph element</p>Apply DeepPink to every even <p> element type
Section titled “Apply DeepPink to every even <p> element type”The :nth-of-type() selector below selects the every <p> child element with an even index.
p:nth-of-type(even) { color: DeepPink;}Assuming the snippet below is the HTML document for the above CSS ruleset, browsers will apply DeepPink to the second, fifth, and sixth <p> elements.
<article> <h1>Article's first heading 1 element</h1> <p>Article's first paragraph element</p> <h2>Article's first heading 2 element</h2> <p>Article's second paragraph element</p> <p>Article's third paragraph element</p> <section> <h3>Article's first heading 3 element</h3> <p>Article's fourth paragraph element</p> <p>Article's fifth paragraph element</p> </section> <h2>Article's second heading 2 element</h2> <p>Article's sixth paragraph element</p> <p>Article's seventh paragraph element</p></article>Apply DeepPink to the third <p> element type, fifth, seventh, and so on
Section titled “Apply DeepPink to the third <p> element type, fifth, seventh, and so on”The :nth-of-type() selector below selects every <p> child element whose index is a multiple of two (2) with an offset of three (+3).
p:nth-of-type(2n + 3) { color: DeepPink;}Fun Quiz: If the snippet below is the HTML document for the above CSS ruleset, which elements will the browser style?
<p>First paragraph element</p><p>Second paragraph element</p><p>Third paragraph element</p><p>Fourth paragraph element</p><p>Fifth paragraph element</p><p>Sixth paragraph element</p><p>Seventh paragraph element</p><p>Eight paragraph element</p><p>Nineth paragraph element</p><p>Tenth paragraph element</p><p>Eleventh paragraph element</p><p>Twelfth paragraph element</p>Apply DeepPink to the first <p> element type, third, fifth, and so on
Section titled “Apply DeepPink to the first <p> element type, third, fifth, and so on”The :nth-of-type() selector below selects every <p> child element whose index is a multiple of two (2) with an offset of negative three (-3).
p:nth-of-type(2n-3) { color: DeepPink;}Fun Quiz: If the snippet below is the HTML document for the above CSS ruleset, which elements will the browser style?
<p>First paragraph element</p><p>Second paragraph element</p><p>Third paragraph element</p><p>Fourth paragraph element</p><p>Fifth paragraph element</p><p>Sixth paragraph element</p><p>Seventh paragraph element</p><p>Eight paragraph element</p><p>Nineth paragraph element</p><p>Tenth paragraph element</p><p>Eleventh paragraph element</p><p>Twelfth paragraph element</p>Apply DeepPink to the first three <p> element type
Section titled “Apply DeepPink to the first three <p> element type”The :nth-of-type() selector below applies DeepPink to the first three <p> child elements.
p:nth-of-type(-n + 3) { color: DeepPink;}Fun Quiz: If the snippet below is the HTML document for the above CSS ruleset, which elements will the browser style?
<p>First paragraph element</p><p>Second paragraph element</p><p>Third paragraph element</p><p>Fourth paragraph element</p><p>Fifth paragraph element</p><p>Sixth paragraph element</p><p>Seventh paragraph element</p><p>Eight paragraph element</p><p>Nineth paragraph element</p><p>Tenth paragraph element</p><p>Eleventh paragraph element</p><p>Twelfth paragraph element</p>:nth-of-type() vs. :nth-child() – What’s the Difference?
Section titled “:nth-of-type() vs. :nth-child() – What’s the Difference?”
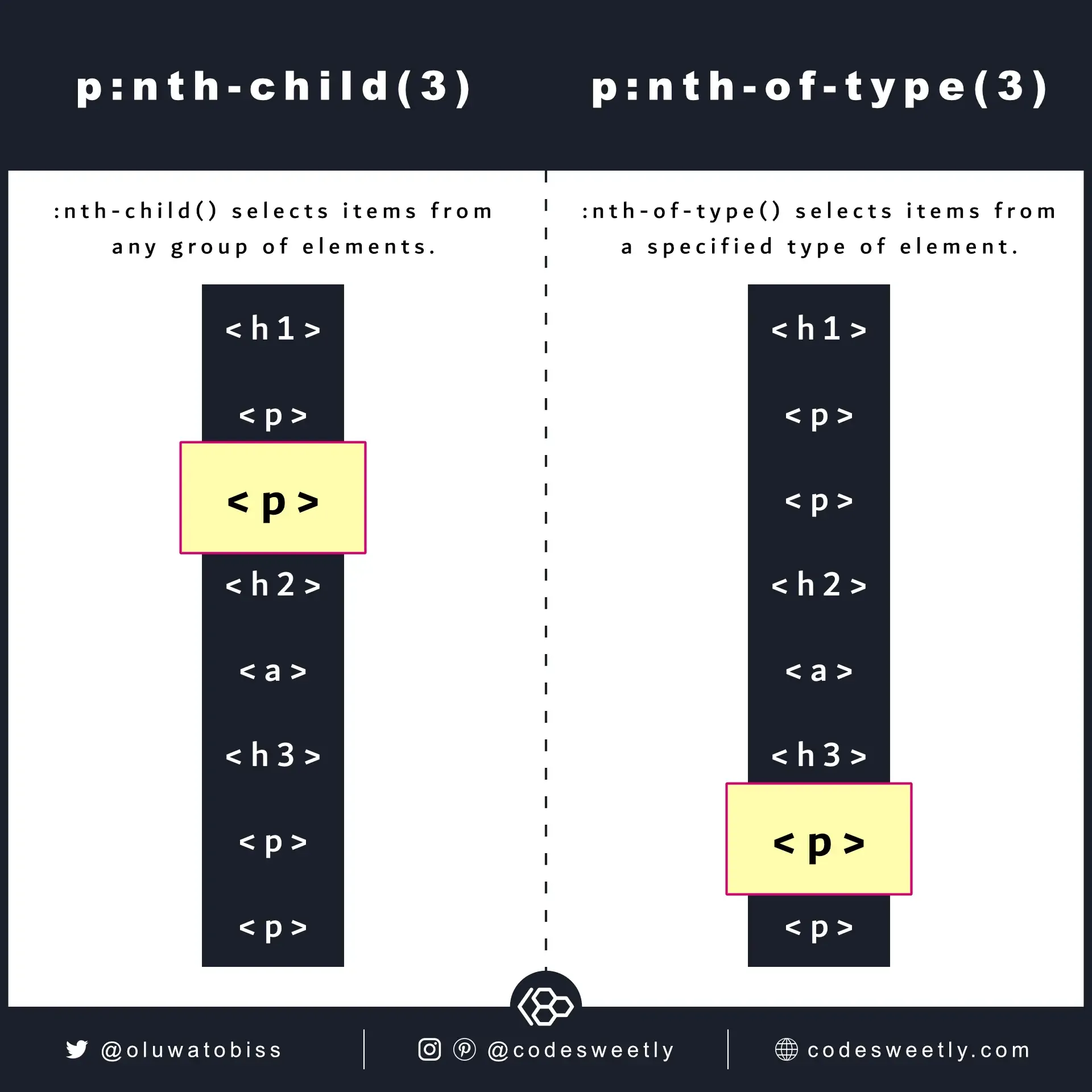
nth-child selects its items from any group of elements. nth-of-type
selects its items from a specified type of element.
:nth-of-type() selects items from a specified group of elements. For instance, selecting a <p> node from a group of <p> siblings.
:nth-child() selects items from a general group of elements. For instance, selecting a <p> node from a mixed group that includes <h1>, <div>, and <section>.