What Is an Empty HTML Element?
An empty HTML element consists of only an opening tag.
In other words, empty HTML elements have no content or closing tag.
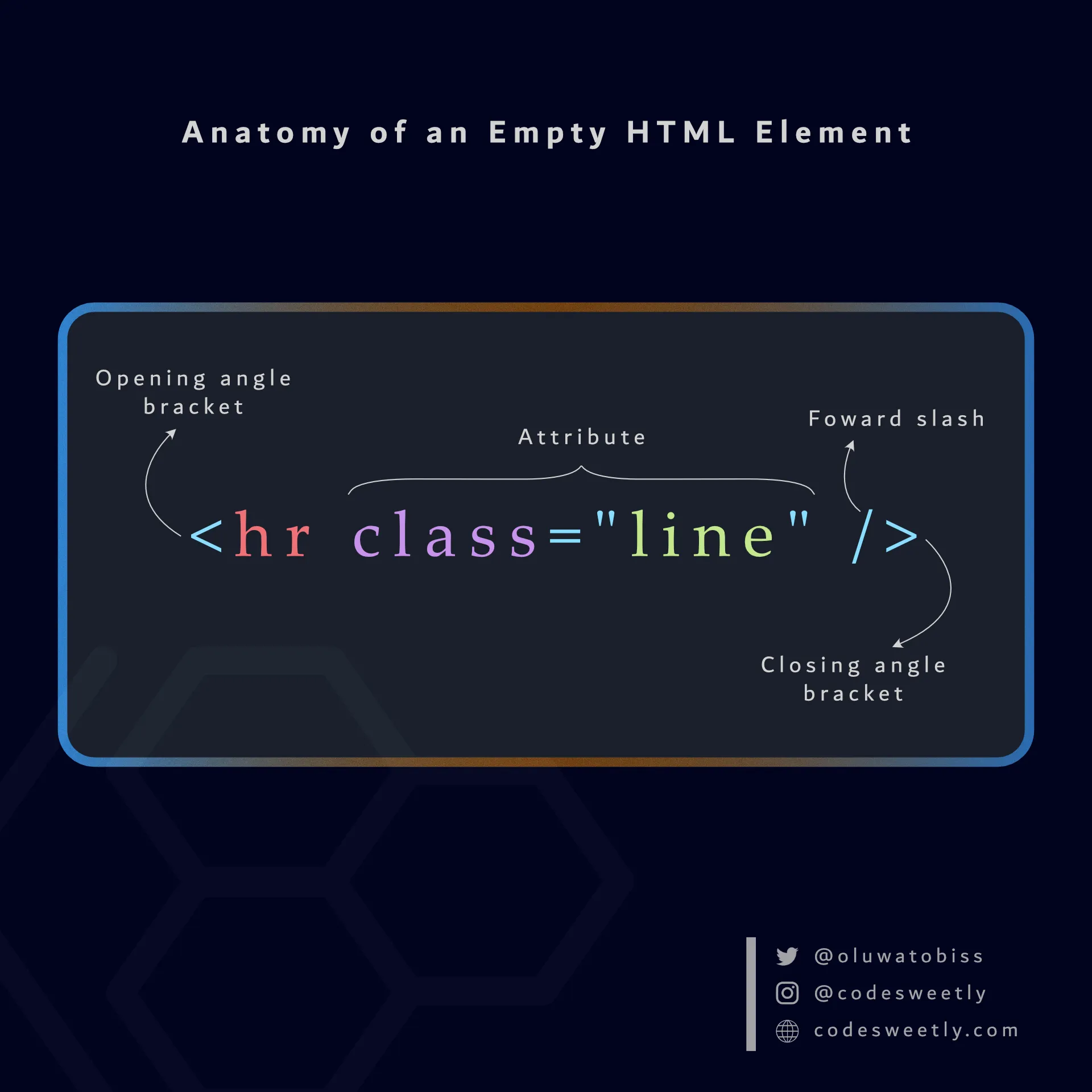
Here’s an illustration:

Below are some of the widely used empty HTML elements.
What Is an <img> Element?
Section titled “What Is an <img> Element?”An <img> element embeds an image to a webpage.
Here’s an example:
<img src="https://www.your-image-url.com/the-image.jpg" width="120" height="90" alt="Example of an image element"/>Note the following:
srcattribute specifies the image’s URL.- The
widthandheightattributes specify the image’s dimensions. - An
alt(alternative text) attribute is essential for accessibility. Browsers display it whenever the image fails to load. And screen readers read it to their users. - Suppose your image is purely decorative. In that case, provide an empty
altattribute (alt="").
What Is an <input> Element?
Section titled “What Is an <input> Element?”The <input> element creates an input field for entering data.
Here’s an example:
<input type="text" name="name-of-list" />