What Is a Regular HTML Element?
A regular HTML element consists of an opening tag, content, and a closing tag.
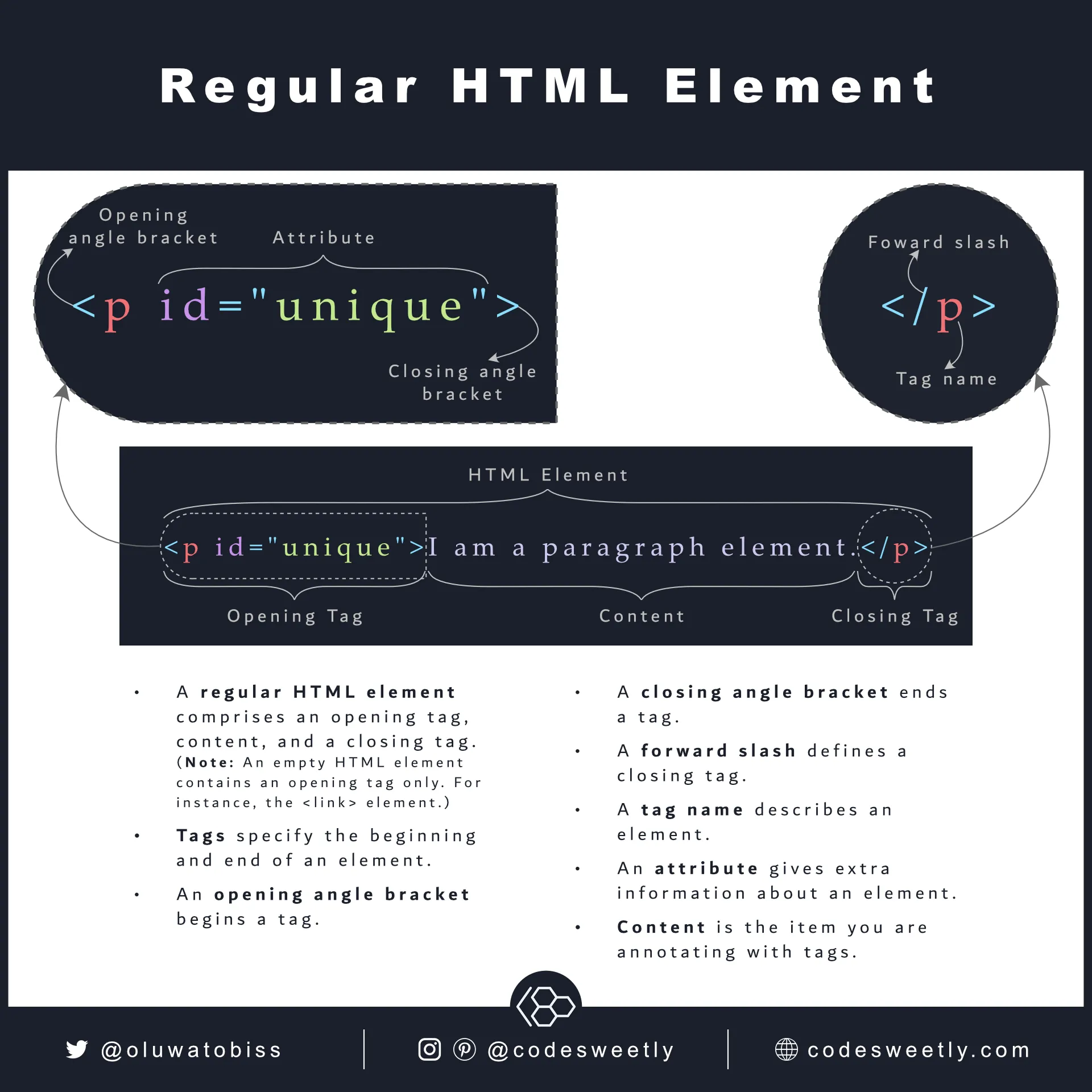
Here’s an illustration:

Regular HTML element equals opening tag plus content plus closing tag
Below are some of the widely used regular HTML elements.
What Is an <html> Element?
Section titled “What Is an <html> Element?”An <html> element informs browsers that the content between its opening and closing tags is an HTML document.
An <html> element typically gets placed after the <!DOCTYPE> declaration.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <!-- Space for the document's content such as <p>, <div>, and <img> elements. --> </body></html>What Is a <head> Element?
Section titled “What Is a <head> Element?”A <head> element informs browsers that the content between its opening and closing tags is strictly metadata for machine processing.
An HTML document’s title, scripts, and stylesheets are some of the content placed inside the <head> element.
A <head> element is typically the first element inside an <html> node.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <!-- Space for the document's content such as <p>, <div>, and <img> elements. --> </body></html>What Is a <body> Element?
Section titled “What Is a <body> Element?”A <body> element informs browsers that the content between its opening and closing tags is the HTML document’s content for human interaction.
A <body> element is typically the second element inside an <html> element (after the <head> element).
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <!-- Space for the document's content such as <p>, <div>, and <img> elements. --> </body></html>What Is a <header> Element?
Section titled “What Is a <header> Element?”A <header> element annotates the introductory content of an HTML document (or the introductory content of a section within the document).
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <header> <h1>Hello there! 👋</h1> </header> </body></html>You can use multiple <header> elements on an HTML page—but not in a <footer>, <address>, or another <header> element.
What Is a <nav> Element?
Section titled “What Is a <nav> Element?”A <nav> element annotates the main navigation links of an HTML document—for instance, the site’s menu.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <nav> <ol> <li><a href="/">Home</a></li> <li><a href="/contact">Contact</a></li> <li><a href="/about">About</a></li> </ol> </nav> </body></html>What Is an <aside> Element?
Section titled “What Is an <aside> Element?”An <aside> element annotates an HTML document’s content that is indirectly related to another content—for instance, a document’s sidebar or an article’s sidenote.
Here’s an example:
<!DOCTYPE html><html> <head> <title>Example of an HTML aside Element</title> <link rel="stylesheet" href="index.css" /> </head> <body> <p> <a href="https://codesweetly.com/asynchronous-javascript"> Synchronous programming </a> most often affects an app's usability. Because users usually have to stare at the spinning cursor—waiting for a function to finish its processing before the program can become usable again. </p> <aside> <p> Blocking is a term used to refer to the spinning cursor moments (when the browser appears frozen). In such a period, the currently running operation blocks the browser from doing other things until it has finished its execution. </p> </aside> <p> On the other hand, asynchronous programming allows users to do other things while waiting for another function to finish its processing. </p> <h2>How to Implement Asynchronous Programming in JavaScript</h2> <p> JavaScript, by default, is a single-threaded programming language. However, modern browsers allow us to implement asynchronous programming in the following two ways </p> </body></html>aside { width: 35%; padding-left: 18px; padding-right: 18px; margin-left: 15px; border-left: 4px solid #355e3b; box-shadow: inset 5px 0 5px -5px #355e3b; float: right; font-style: italic; color: #355e3b; background-color: #f5f5f5;}What Is a <main> Element?
Section titled “What Is a <main> Element?”A <main> element annotates the <body> element’s primary content.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <main> <h1>The Primary Content</h1> <p><!-- Some content --></p> <p><!-- Some content --></p> <p><!-- Some content --></p> </main> </body></html>What Is an <article> Element?
Section titled “What Is an <article> Element?”A <article> element annotates an independent content.
In other words, suppose you isolate the <article> element. In such a case, its content should still be meaningful to users.
Therefore, an <article> element should be reusable in other parts of the same application (or in a different application).
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <article> <h2>Today's News</h2> <p><!-- Some content --></p> <p><!-- Some content --></p> <p><!-- Some content --></p> </article> </body></html>A blog article, gadget review, or tutorial are examples of content you can annotate with the <article> element.
What Is a <section> Element?
Section titled “What Is a <section> Element?”A <section> element annotates a sectional content of the <body> element.
Each section typically contains a heading.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <section> <h2>Step 5: Enter Your Details</h2> <p><!-- Some content --></p> <p><!-- Some content --></p> <p><!-- Some content --></p> </section> </body></html>What Is a <div> Element?
Section titled “What Is a <div> Element?”A <div> element is a block-level container for grouping the generic content of an HTML document.
Here’s an example:
<!DOCTYPE html><html> <head> <title>Example of an HTML <div> Element</title> </head> <body> <div> <h1>About me</h1> <p>I am CodeSweetly.</p> <p>I simplify coding concepts.</p> </div> </body></html>What Is a <span> Element?
Section titled “What Is a <span> Element?”A <span> element is an inline-level container for grouping the generic content of an HTML document.
Here’s an example:
<!DOCTYPE html><html> <head> <title>Example of an HTML <span> Element</title> </head> <body> <span> <h1>About me</h1> <strong>I am CodeSweetly.</strong> <strong>I simplify coding concepts.</strong> </span> </body></html>What Is a <form> Element?
Section titled “What Is a <form> Element?”A <form> element informs browsers that the content between its opening and closing tags are interactive HTML elements for submitting information.
Here’s an example:
<!DOCTYPE html><html> <head> <title>The document's title</title> </head> <body> <form action="www.codesweetly.com" method="get"> <!-- Space to define the form's interactive elements --> </form> </body></html>The action and method attributes are essential.
The action attribute specifies where browsers should send the form’s data once users submit it.
The method attribute defines the HTML method browsers should use to submit the form’s data to the specified destination.
A form’s method attribute accepts a case-insensitive "post" or "get" value.
Suppose you omit the method attribute. In that case, browsers will automatically use the "get" request method to send the form’s data.
Let’s discuss some widely used elements a <form> can contain.
HTML <button> element
Section titled “HTML <button> element”A <button> element creates a clickable button.
Here’s an example:
<form action="#" method="#"> <button type="button">Click me!</button></form>The type attribute is essential. It tells browsers the type of button you wish to create. If omitted, browsers will:
- Default to
type="submit" - Attempt to submit the form’s data whenever users click the button
Therefore, users may experience unusual behaviors such as a page reload on-click of the button.
HTML <select> element
Section titled “HTML <select> element”A <select> element creates a drop-down menu list.
Here’s an example:
<form action="#" method="#"> <select name="name-of-list"> <!-- Space to define a list of options --> </select></form>The name attribute is essential. It makes it possible to reference the form’s data on the server.
HTML <label> element
Section titled “HTML <label> element”A <label> element creates caption for a form’s interactive elements like <select>, <input>, and <textarea>.
Here’s an example:
<form action="#" method="#"> <label >Choose your best color: <select name="best-color"> <!-- Space to define a list of options --> </select> </label></form>The snippet above nested the <select> element directly inside the <label> to bind the two together. But you can tidy up the association by defining the for and id attributes on the <label> and <select> elements.
Here’s an example:
<form action="#" method="#"> <label for="colors-select-element">Choose your best color:</label> <select name="best-color" id="colors-select-element"> <!-- Space to define a list of options --> </select></form>The for attribute’s value must be the same as the element’s id to which you are binding the <label>. For instance, in the snippet above, <select>’s id value is equivalent to <label>’s for attribute’s value.
Here are some advantages of the <label> element:
- It increases an element’s hit (clickable) area. Therefore, it improves the accessibility of the
<select>,<meter>,<progress>,<textarea>, and<input>elements. <label>makes it easier for assistive technology users to use the associated element—as screen readers will read out the label when users focus on the form input.
HTML <option> element
Section titled “HTML <option> element”An <option> element creates the list of options contained in a <select>, <optgroup>, or <datalist> element.
Here’s an example:
<form action="#" method="#"> <label for="colors-select-element">Choose your best color:</label> <select name="best-color" id="colors-select-element"> <option value="">--Please select an option--</option> <option value="pink">Pink</option> <option value="blue">Blue</option> <option value="white">White</option> <option value="none">Not listed</option> </select></form>The value attribute is essential. It states the value browsers should send to the server when users submit the form.
HTML <fieldset> element
Section titled “HTML <fieldset> element”A <fieldset> element is a block-level container for grouping the related content of a form.
Here’s an example:
<form action="#" method="#"> <fieldset> <label for="colors-select-element">Choose your best color:</label> <select name="colors" id="colors-select-element"> <option>--Please select an option--</option> <option>Pink</option> <option>Blue</option> <option>White</option> <option>Not listed</option> </select> </fieldset></form>HTML <legend> element
Section titled “HTML <legend> element”A <legend> element creates a caption for its parent <fieldset> element.
Here’s an example:
<form action="#" method="#"> <fieldset> <legend>Color Choice</legend> <label for="colors-select-element">Choose your best color:</label> <select name="colors" id="colors-select-element"> <option>--Please select an option--</option> <option>Pink</option> <option>Blue</option> <option>White</option> <option>Not listed</option> </select> </fieldset></form>What Is an <a> Element?
Section titled “What Is an <a> Element?”An <a> element links the content between its opening and closing tags to other data.
Here’s an example:
<a href="https://codesweetly.com" target="_blank"> Visit CodeSweetly's Homepage</a>The href attribute is essential. It specifies the URL you wish to link the anchor element’s content.
The two (2) types of anchor links are:
- External links
- Internal links
Let’s discuss the two anchor element types below.
What is an external link?
Section titled “What is an external link?”An external anchor links an <a> element’s content to another data on a different website.
Here’s an example:
<a href="https://another-website.com" target="_blank">See this website</a>The snippet above used an absolute URL to link the anchor element’s content to an external webpage.
What is an internal link?
Section titled “What is an internal link?”An internal anchor links an <a> element’s content to another data on the same website.
Here’s an example:
<a href="/content-on-this-website" target="_self">See our about page</a>The snippet above used a relative URL to link the anchor element’s content to an internal webpage.
You can also create an internal jump link to a specific part of the same page.
Here’s an example:
<h2 id="first-heading-on-this-page">Introduction</h2>
<p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p><p>Scroll down</p>
<a href="#first-heading-on-this-page" target="_self" >Click to go back to the introduction</a>Here’s what we did in the snippet above:
- We defined an
idattribute on the<h2>element. - We initialized the
<a>element’shrefwith the<h2>’sidvalue—which we prefixed with a hash symbol (#).
Therefore, suppose users click the <a> element’s text. In that case, the page will move up to the “Introduction” heading.
What Is a <footer> Element?
Section titled “What Is a <footer> Element?”A <footer> element informs browsers that the content between its opening and closing tags is the footer data for its enclosing document (or section).
Here’s an example:
<article> <h2>Today's News</h2> <p>Fames ac turpis egestas integer eget aliquet nibh.</p> <p>Gravida quis blandit turpis cursus in hac habitasse.</p> <p>Commodo quis imperdiet massa tincidunt nunc.</p> <footer> <p>Copyright © 2022 Sage Jacobs • All rights reserved.</p> </footer></article>What Is an <address> Element?
Section titled “What Is an <address> Element?”An <address> element informs browsers that the content between its opening and closing tags is a contact detail.
Here’s an example:
<article> <h2>Today's News</h2> <p>Fames ac turpis egestas integer eget aliquet nibh.</p> <p>Gravida quis blandit turpis cursus in hac habitasse.</p> <p>Commodo quis imperdiet massa tincidunt nunc.</p> <footer> <p><strong>Article author's contact:</strong></p> <address> <p>Tel: <a href="tel:+16377448297">(637) 744-8297</a></p> </address> <p>Copyright © 2022 Sage Jacobs • All rights Reserved.</p> </footer></article>